![]()
これで安心!スマホもタブレットもアイコンを簡単に設定!
favicon.ico、ブックマーク アイコンの作成について、つい最近フォロワーさんからTwitterでDMを頂きました。ブックマーク アイコンの設定で困っているとのこと。ブックマーク登録時やブラウザーの履歴に表示されるアイコン。コーディングする際に結構重要な要素なのに、ないがしろにされている部分でもあるみたいです。そこで知り合いのフロントエンジニアさんに相談すると、これからご紹介する方法を教えていただいたので皆さんとシェアしたいと思います。
意外と多い端末とブラウザー
デスクトップ、スマホ、タブレット等、様々な端末が増え、一般的に使用されているブラウザーも減ることはなく、いまだに何種類もあります。仕事でコーディング・実装する際に、確認作業は結構な工数がかかるのでいまだに作業の合理化がプロの現場でも重要なポイントとなっています。Webデザイン、コーディングで意外とプロの方も仕事できちっと対応していない案件も多いみたいです。
Step1 Adobe IllustratorかPhotoshopでデザイン作成
アイコンのサイズは必ず「260px x 260px」で準備してください。このサイズでデザインデータを準備すると全ての端末で綺麗にアイコンが表示できます。

こちらはGOOD WEB DESIGNのアイコンです。このくらいシンプルな方が好みなのでデザイナーさんにお願いして作成して頂きました。サイズは「260px x 260px」となっております。参考までに。
Step2 Favicon Generatorにアクセス

アイコンの画像データが準備できたら下記URLよりFavicon Generatorにアクセスしてください。本当に簡単にあっというまに設定を行なってくれる便利なサービスです。
https://realfavicongenerator.net/
Step3 画像をアップロード
おすすめはJPEGですが、Favicon Generatorは(PNG, JPG, SVG)に対応していますので、ご都合のいい画像をアップロードしてください。サイト自体が英語なので一見わかりずらいですがブルーのボタンをクリックすると簡単にアイコンの画像データをアップロードできます。
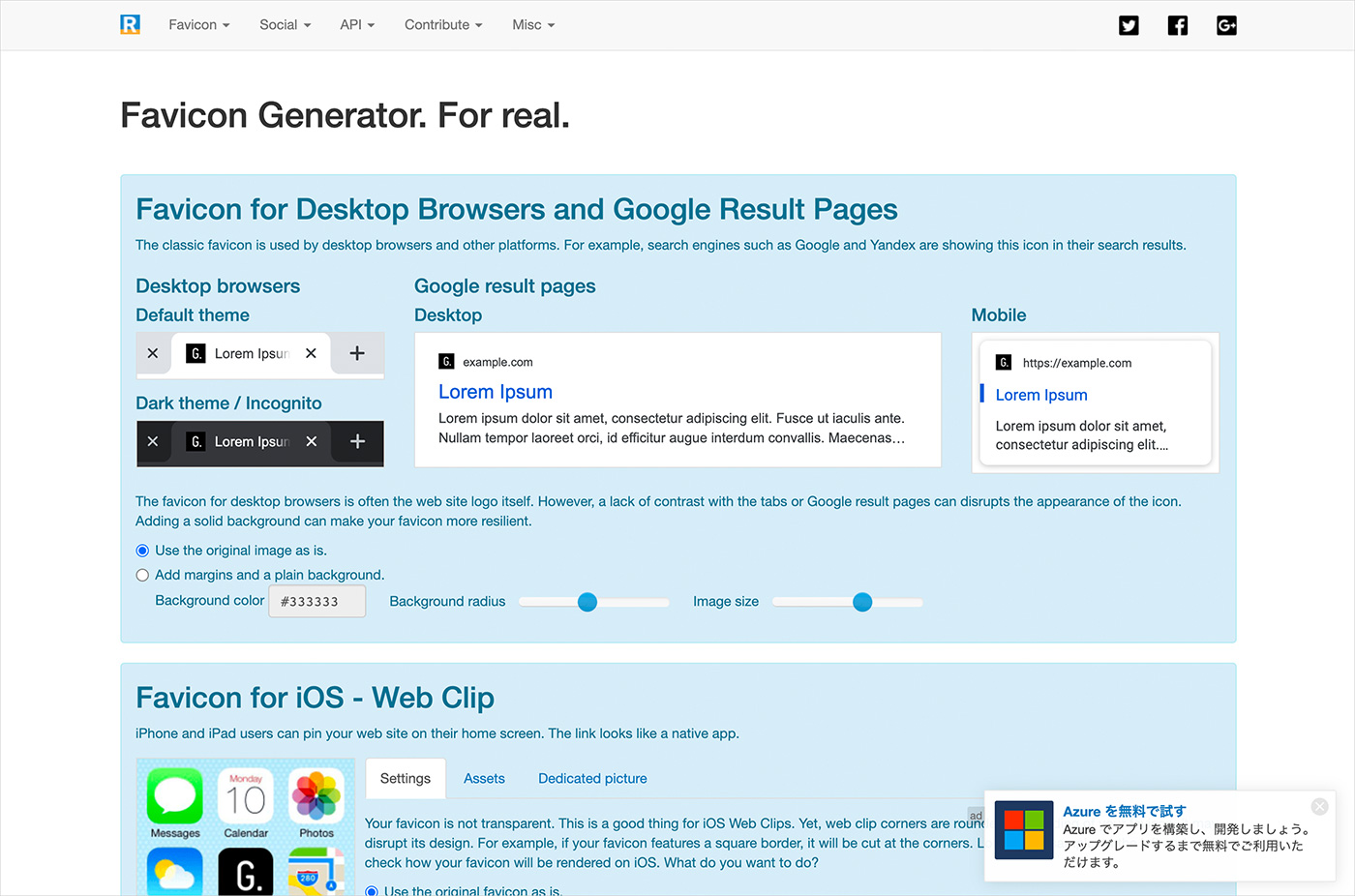
Step 4 設定の微調整

画像をアップロード完了すると上記画面が表示されます。各種設定の微調整を行いますが、基本的には「Windows Metro」「macOS Safari」の背景画像の色指定をアイコンの色にあわせて設定すれば問題ないはずです。色はご希望の色を指定してください。

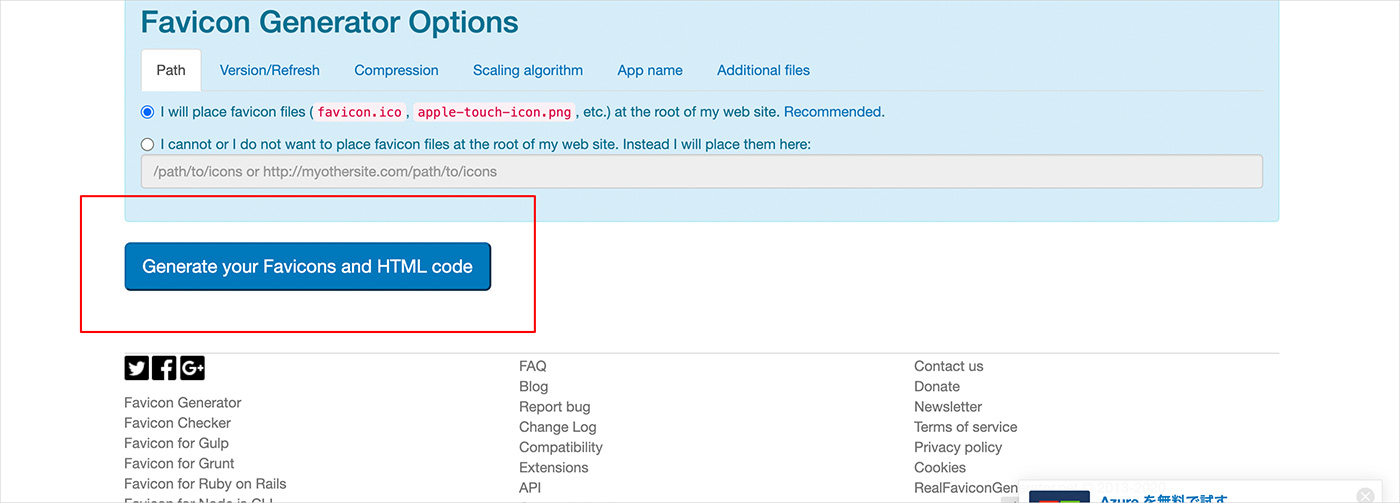
色指定の変更が終わったら、ページの下部。赤い罫線で囲ったブルーのボタンを押して各種画像の作成を行います。自動で作成してくれるので、アイコン画像を自動で作成されるのを待ちます。
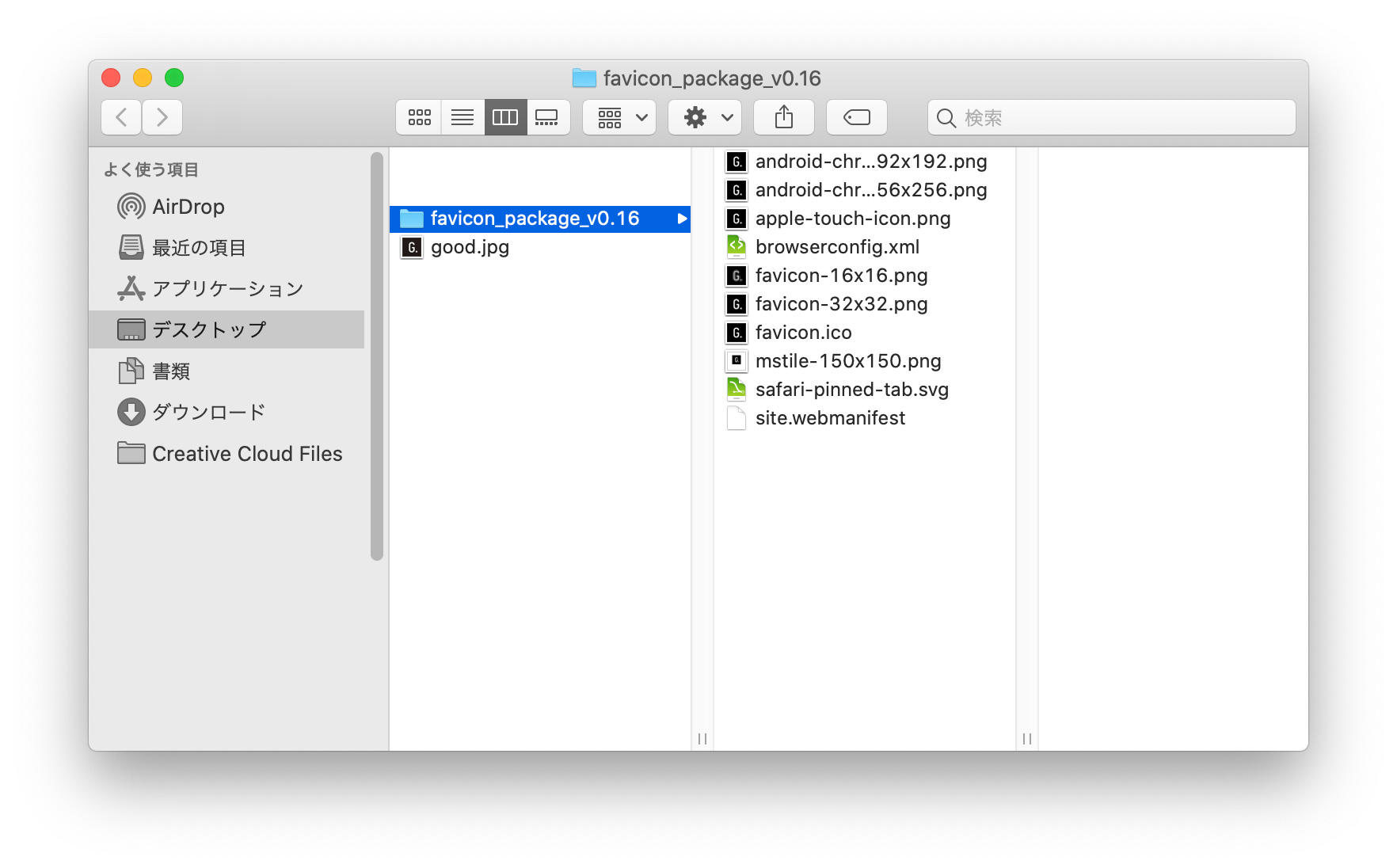
Step 5 画像のダウンロード

アイコン画像が作成されるとダウンロードできるのでダウンロードしてください。ダウンロードした後はFTPでこれらのファイルをアップロード。サーバーのデイレクトリを汚したくないひとは、フォルダで管理してアップロードしてください。その際はheadに記述するパスを書き換える必要があります。
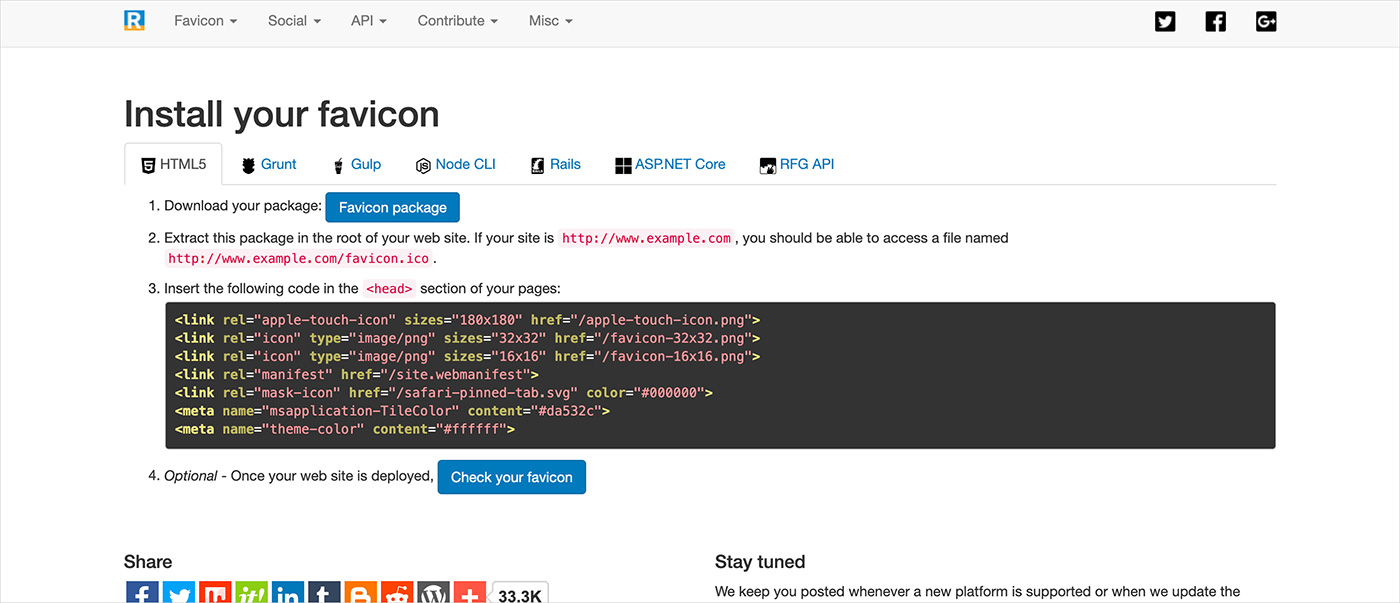
ダウンロードボタンは下の画像の「Favicon package」と記述された青いボタンをクリックするとダウンロードが始まります。
Step 6 HTML(<head>に記述)

ヘッダ(<head></head>)に記述すべきHTMLも下記のように自動で教えてくれるのでコピー&ペーストでサイトやページのヘッダ部分に貼り付けてください。
<link rel="icon" type="image/png" sizes="32×32" href="/icon_set/favicon-32×32.png">
<link rel="icon" type="image/png" sizes="16×16" href="/icon_set/favicon-16×16.png">
<link rel="manifest" href="/icon_set/site.webmanifest">
<link rel="mask-icon" href="/icon_set/safari-pinned-tab.svg" color="#000000">
<meta name="msapplication-TileColor" content="#000000">
<meta name="theme-color" content="#ffffff">
まとめ
以上となります。「260px x 260px」の画像データを準備するだけであとはほぼ自動でアイコン画像を作成してくれるので、とても便利なサービスです。PCはもちろん、スマホでブラウザーにブックマークしても、ホーム画面にブックマークしてもアイコンが表示されいます。いままでアイコンを作成していなかった方は是非、利用してみてください。
最終更新日: