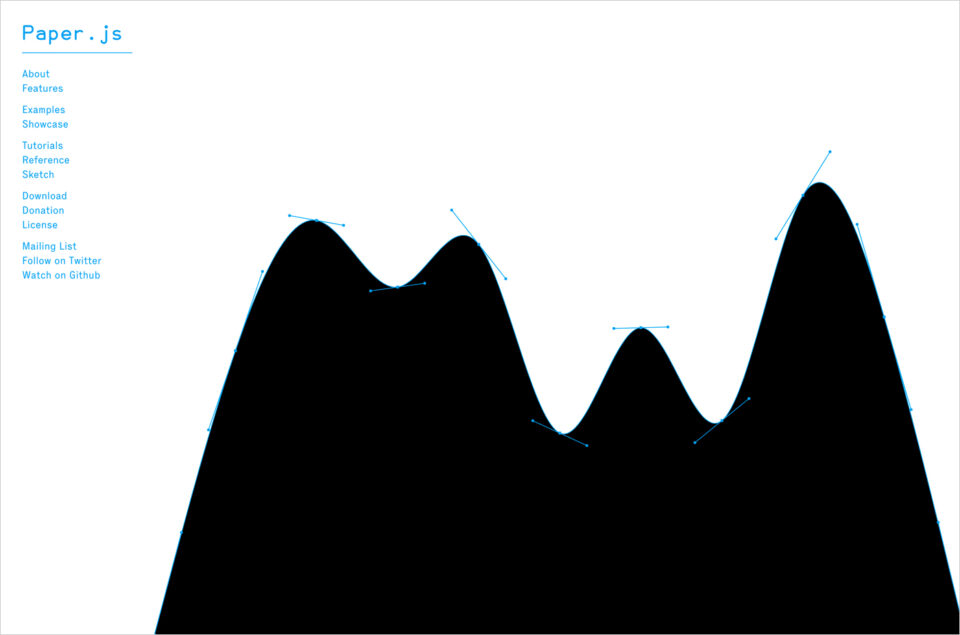
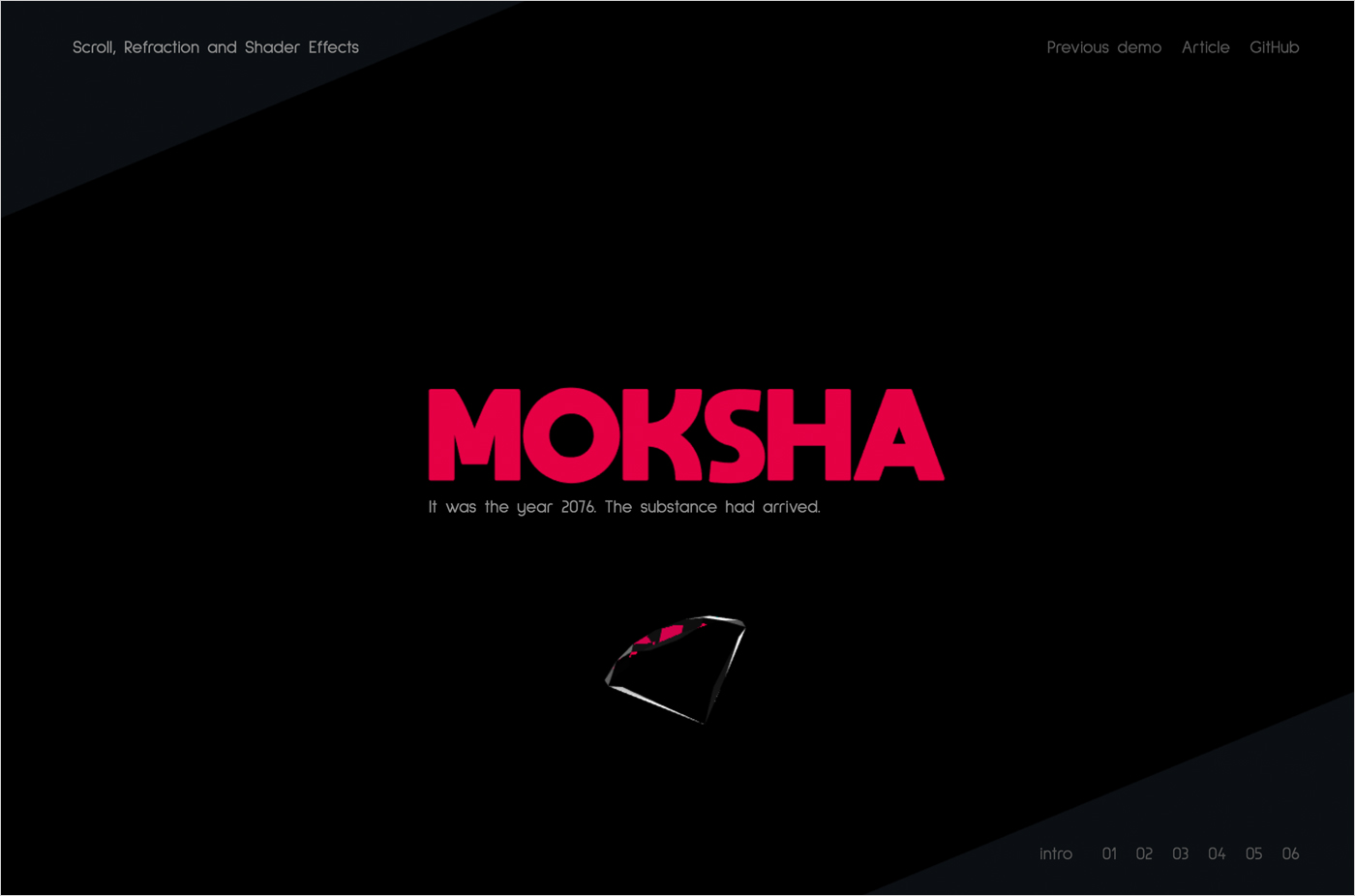
Scroll, Refraction and Shader Effects in Three.js and Reactのデザインに興味ある方にオススメのWebサイト
Discover how to use react-three-fiber and combine some common techniques to create a Three.js powered layout with shader effects.
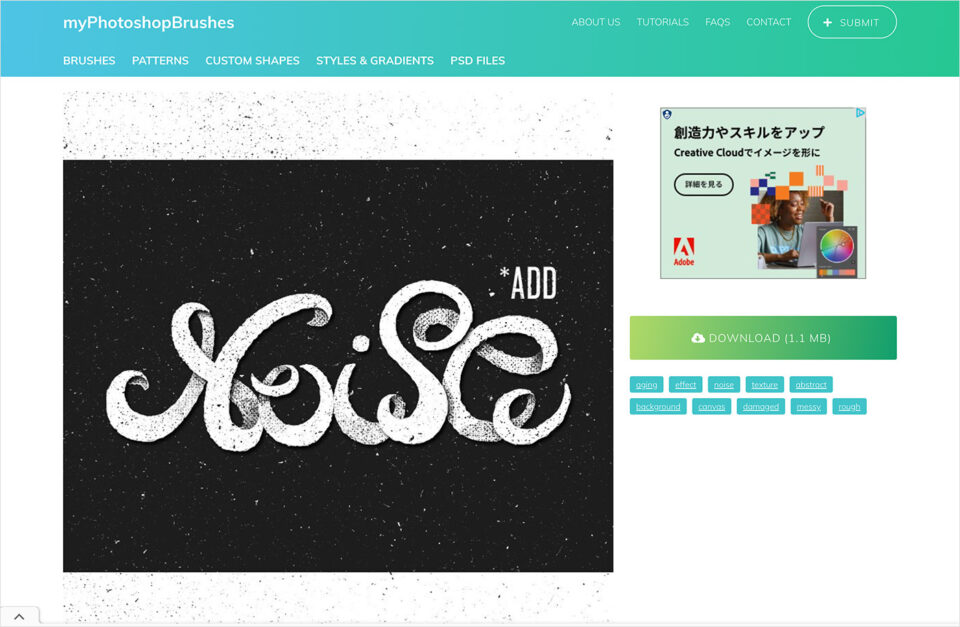
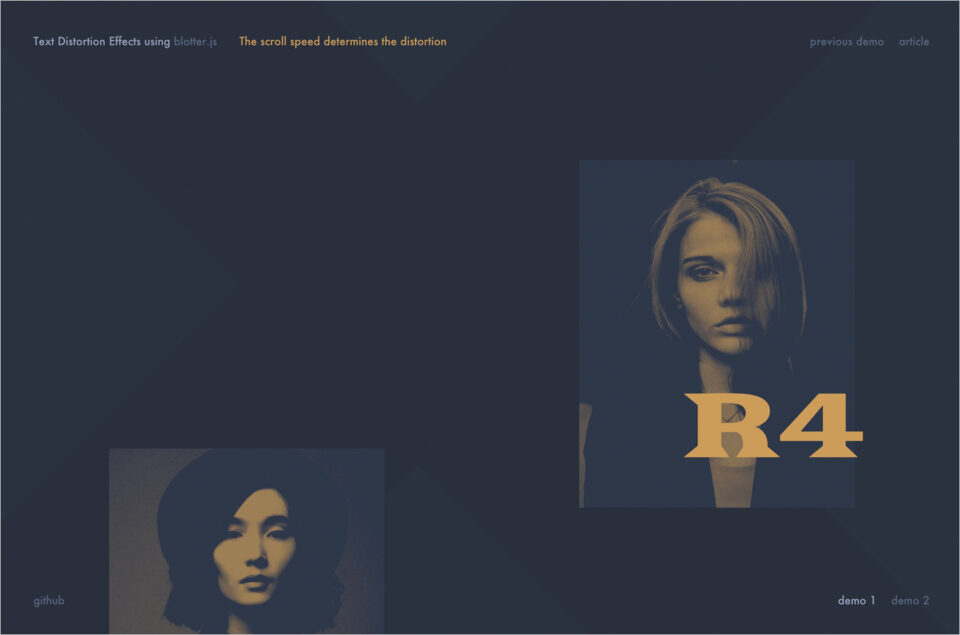
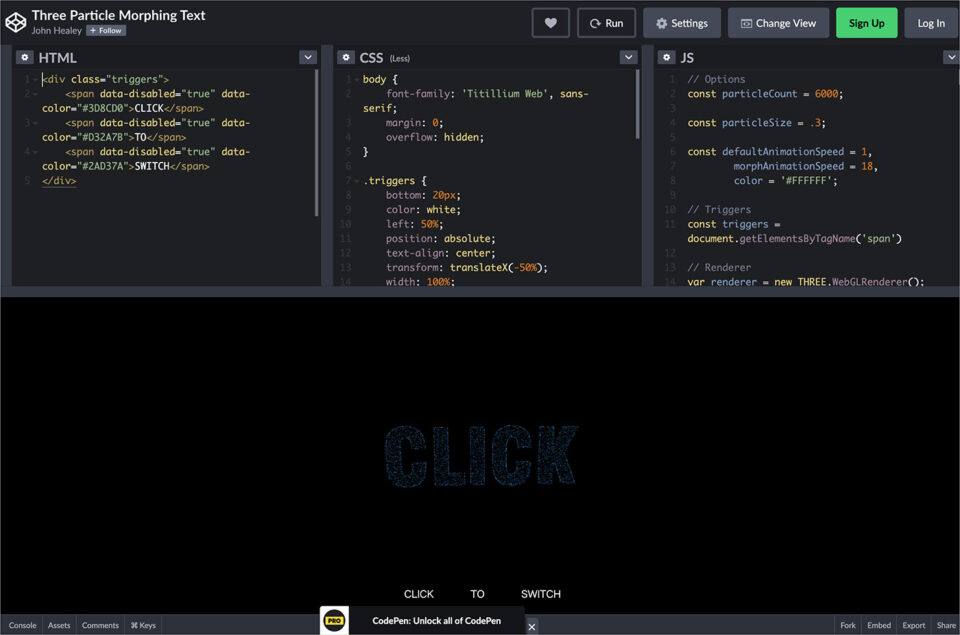
Some text distortion experiments using the Blotter.js library. ...
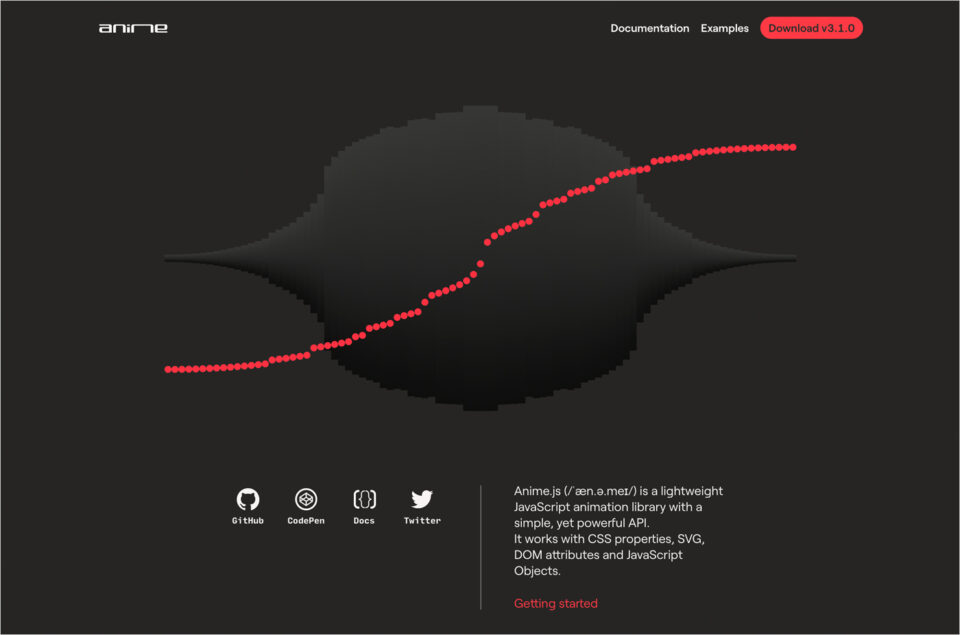
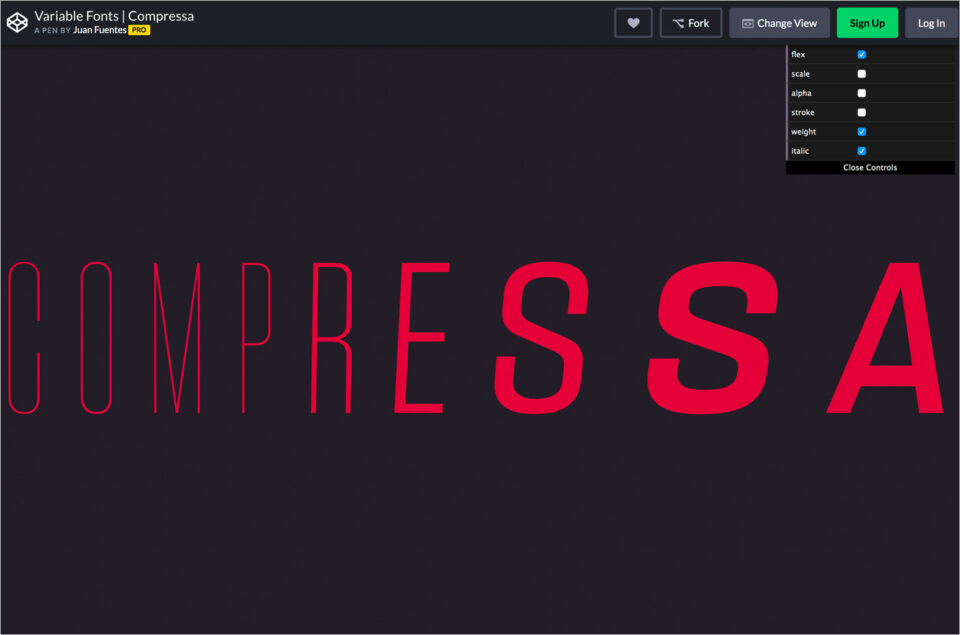
An inspirational set of letter animations for display typograph...
simpleParallax.js is a simple and tiny JavaScript library that ...
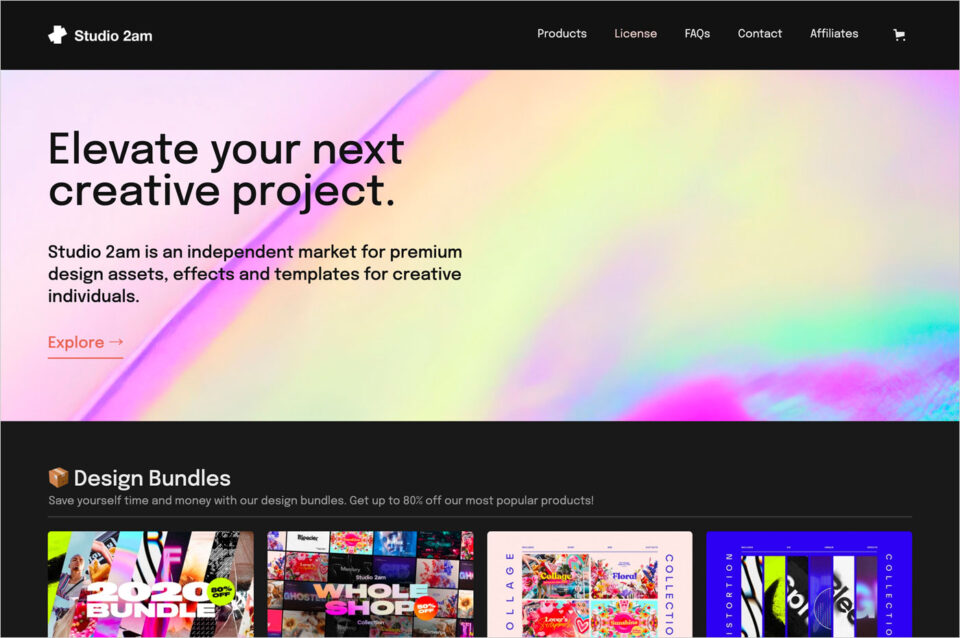
A independent market for premium creative assets, effects and t...
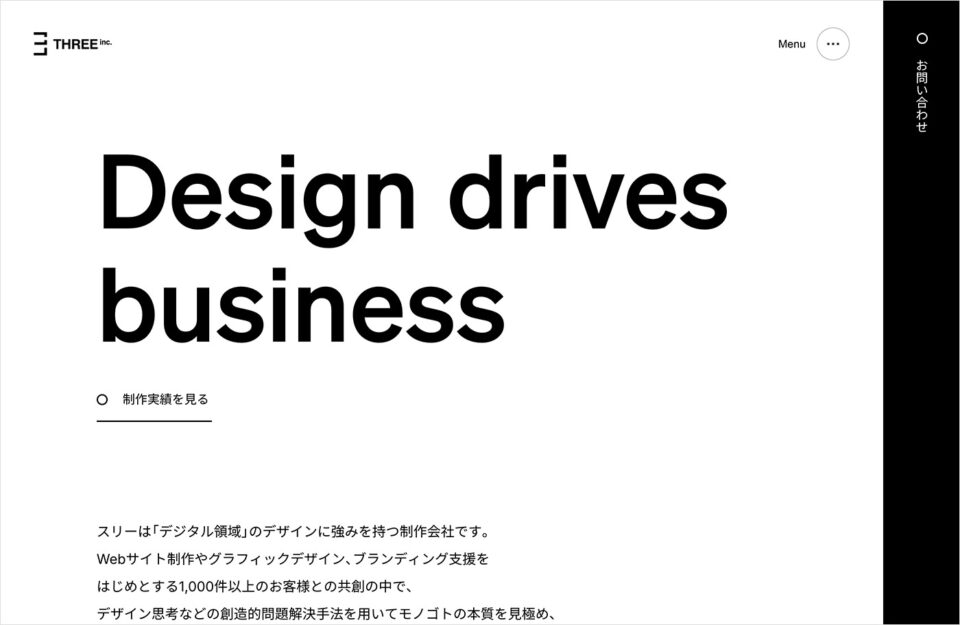
株式会社サザランドは、ファッション、アート、ライフスタイル業界において、 デジタル、ソーシャルメディア、映像、印刷物、 グラフ...
ローディングを実装できるJavaScriptライブラリ「 PACE.js」
Pace is a Javascript and...
Aristide Benoist is a developer who specializes in motion and i...
Hey! I am Youness, a creative Webflow developer based in France...
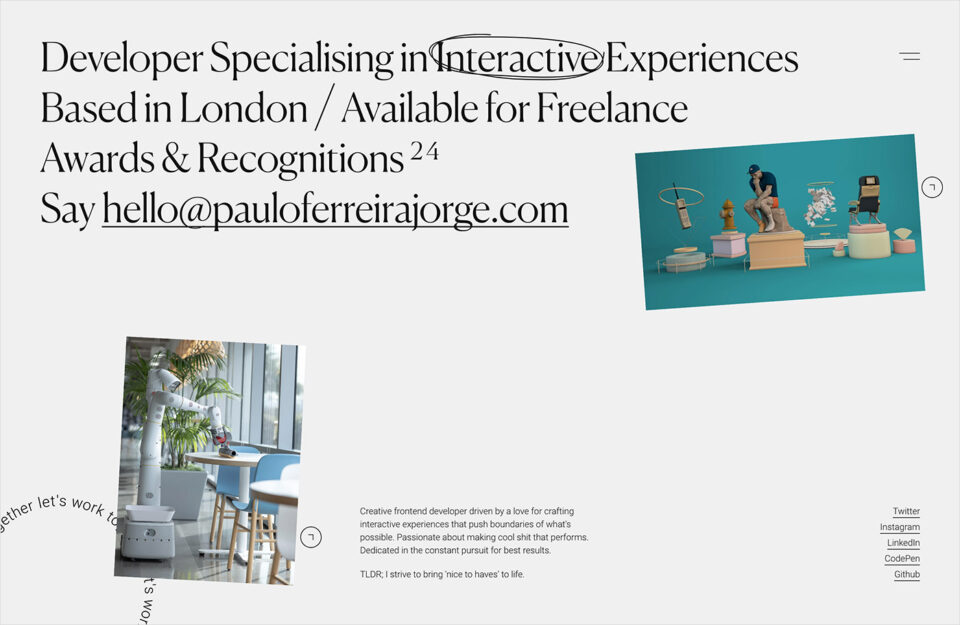
Portfolio of Paulo Ferreira Jorge a front-end developer special...










![THREE APARTMENT HOTEL|大井町のアパートメントホテル [スリー]ウェブサイトの画面キャプチャ画像](https://good-web-design.com/wp/wp-content/uploads/2021/06/threehotel-960x638.jpg)