
皆さんこんにちは先日WebPに関する『 次世代画像形式 WebP(ウェッピー)とは? 』を公開しましたが読んでいただけましたでしょうか?
WebPは今後主流となる次世代画像形式となっており「何故、WebPに対応しないといけないのか?」理由からプロの現場の対応方法まで丁寧に解説しておりますので、是非読んでみてください。そして今回はPhotoshopでWebPを書き出すベストな方法を紹介いたします。
プラグインが必要です
Photoshopはなぜか未だに、デフォルトの状態ではWebP形式の画像を書き出すことはできません。先日公開されたAdobe Photoshop2021でもWebPの画像形式では書き出せません。今後Adobeさんが対応してくれると思いますが、現在WebP形式で画像を書き出すには、Googleが無料で配布しているプラグイン「WebPShop」をインストールしないとWebPで書き出すことができません。
「WebPShop」は、Betaバージョンが2020年5月、正式版が2021年2月にリリースされており、現在ダウンロードできるバージョンは「WebPShop 0.3.3」で、2021年4月にリリースされています。今後もどんどんアップデートされていくと予想できます。大きく機能がバージョンアップされたら、またコラムとして記事をアップしていく予定です。
プラグインをダウンロードしましょう!

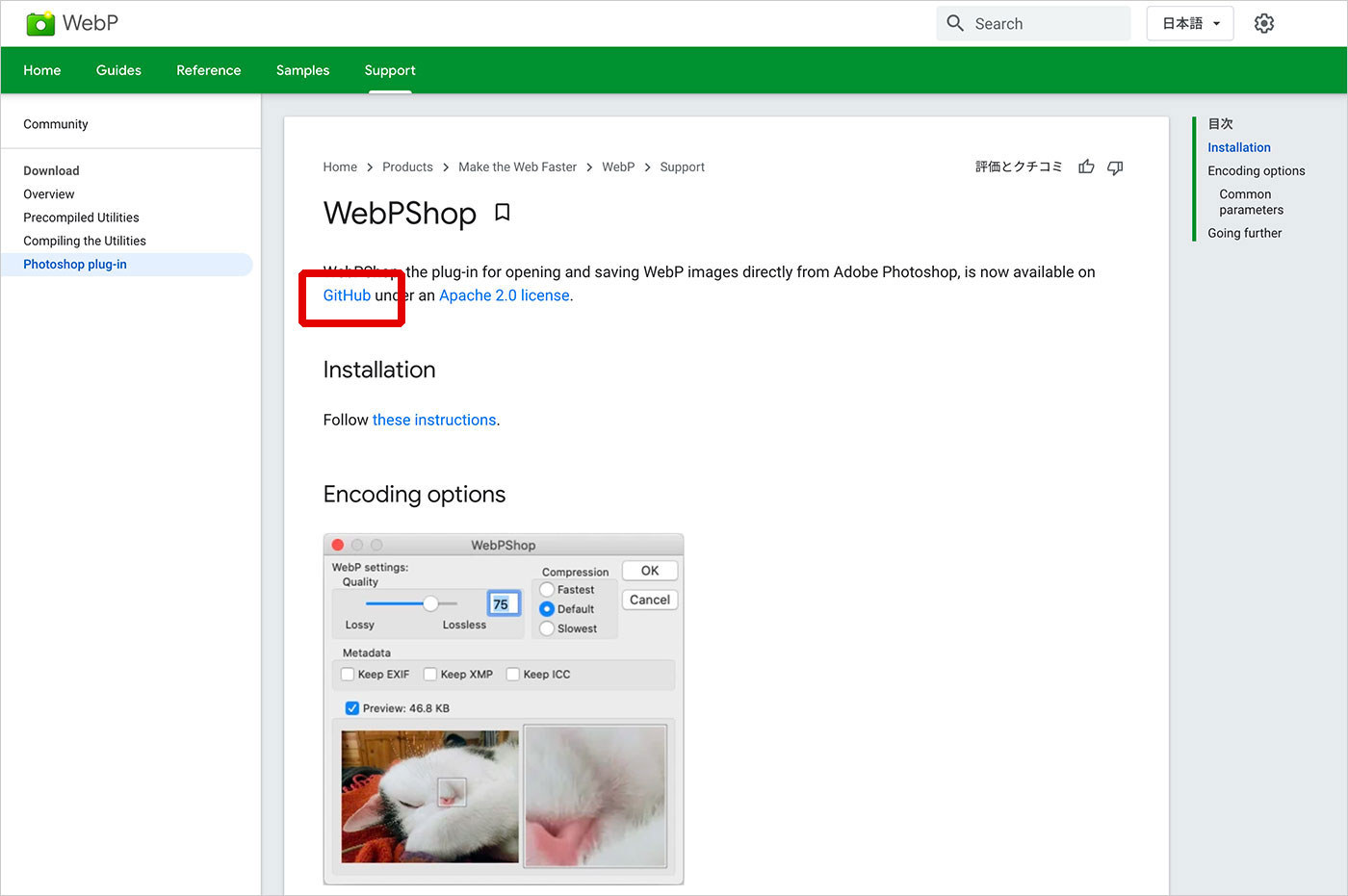
こちらの画面がGoogleが公式に配布しているPhotoshop専用プラグイン 「WebPShop」です。少しわかりずらいですが、赤い罫線で囲った「GitHub」をクリックするとダウンロードページへ進むことができます。
URL:https://developers.google.com/speed/webp/docs/webpshop
プラグインのダウンロードする場所

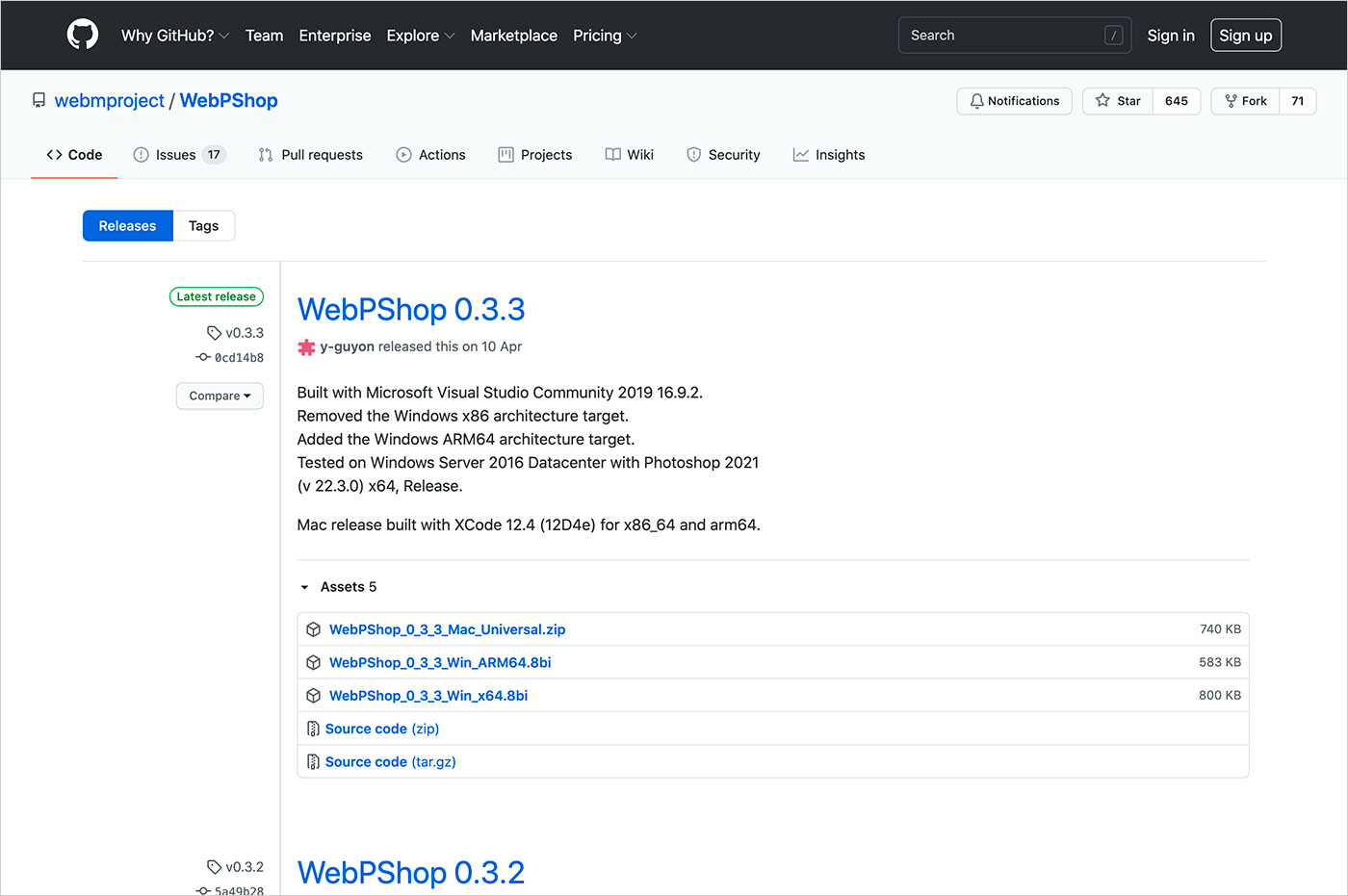
こちらの画面がプラグイン「WebPShop」のダウンロード専用ページになります。

Macは1種類、Windowsは2種類
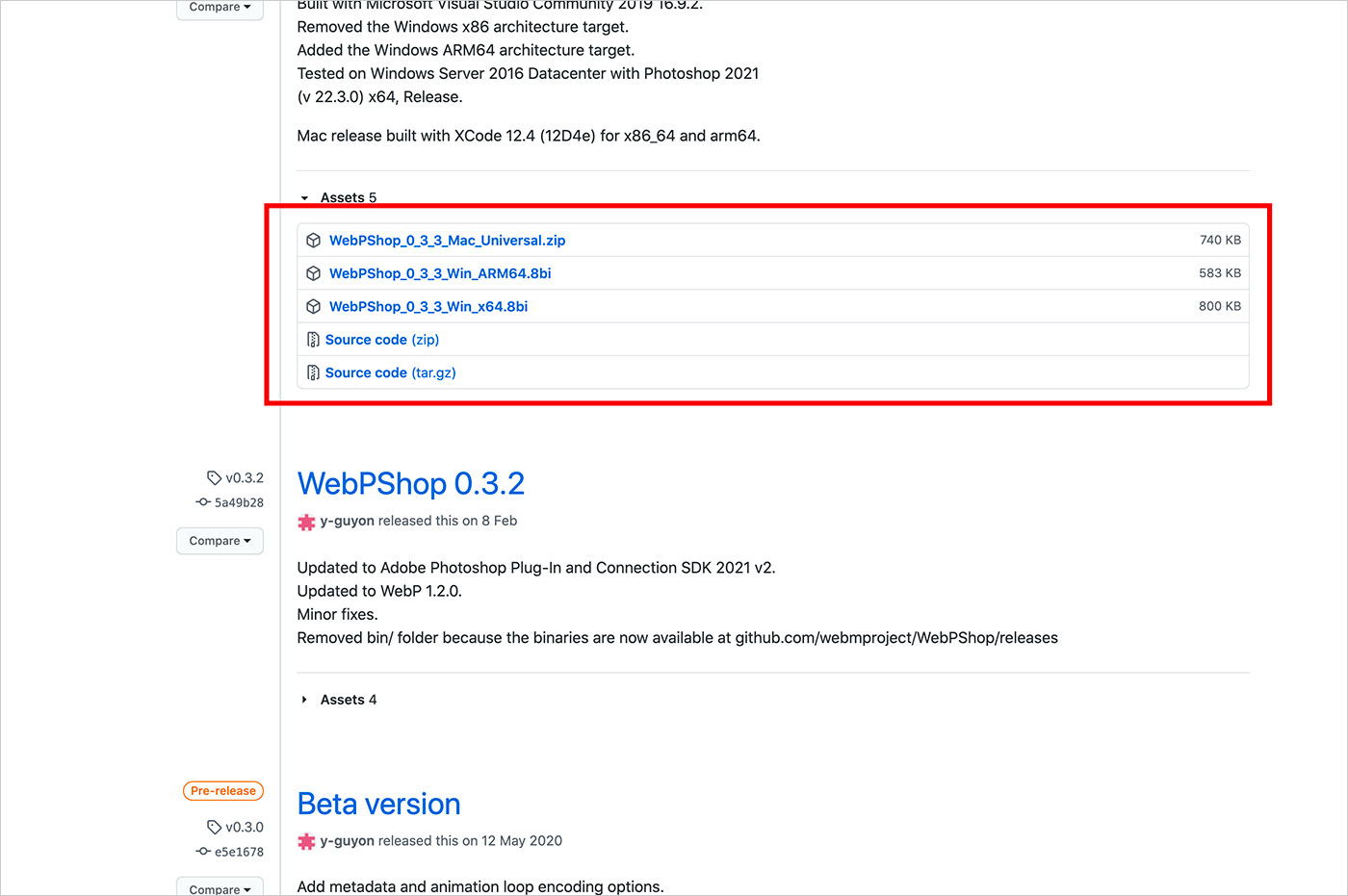
赤い罫線で囲ったところからお使いのWindowsかMacのOSに合わせてプラグインをダウンロードしてください。Macは1種類ですが、Windowsは2種類あります。
「ARM64」というARM CPUを搭載したWindows PCの場合は
「WebPShop_0_3_3_Win_ARM64.8bi」をダウンロード、
その他のWindows PCの場合は「WebPShop_0_3_3_Win_x64.8bi」をダウンロードしてください。

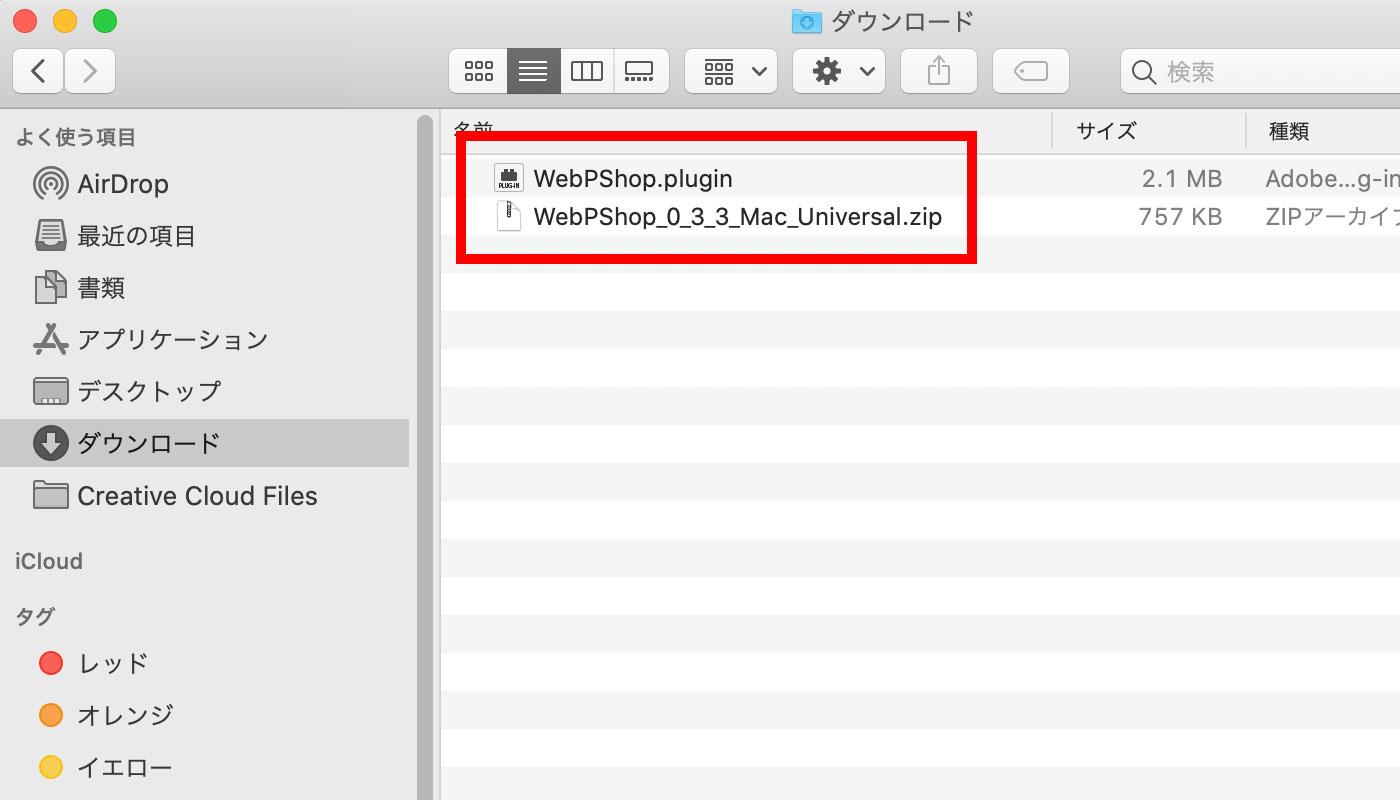
ダウンロードするとダウンロードフォルダ内にプラグインが自動解凍されています。zipは不要なので削除してください。これでダウンロード作業は完了です。次にWebPShopのプラグインをPhotoshopのフォルダに移動させます。
Photoshopを終了させましょう!
最初にPhotoshopを起動させている場合は、必ず終了させてください。プラグインをインストールした後にPhotoshopを起動しないと新しく追加したプラグインはPhotoshopに認識されません。
プラグインのインストール

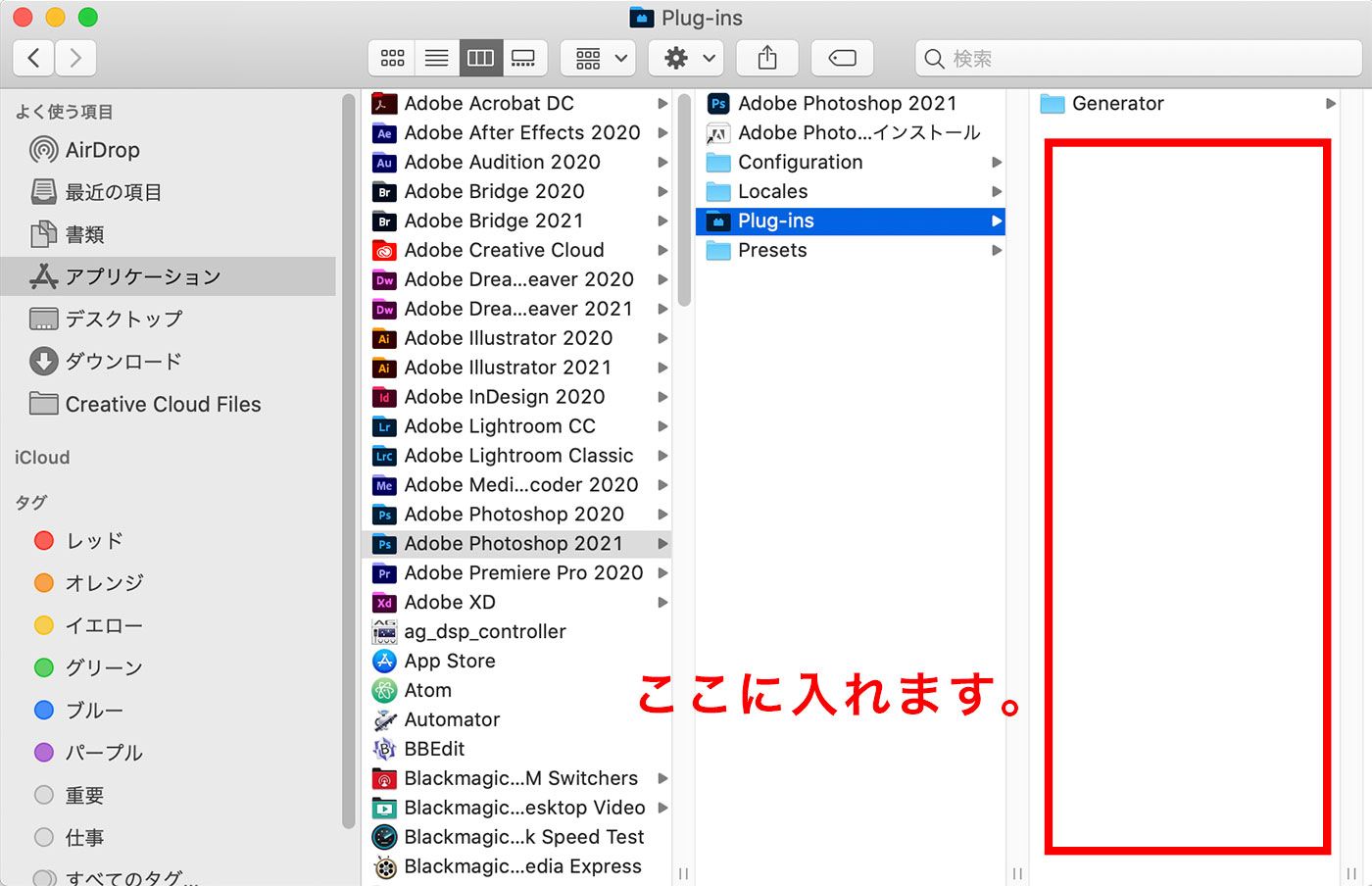
プラグインをインストールする場所はMacもWindowsも同じで(下記参照)Photoshopフォルダ → プラグインフォルダ → ここにドラッグア&ドロップでプラグインファイルを移動させます。Macの場合はパスワード入力を求められる場合がありますが、普段のログイン用のパスワードを入力してください。
Windowsの場合
C:\Program Files\Adobe\Adobe Photoshop\Plug-ins
Macの場合
Applications/Adobe Photoshop/Plug-ins
Mac(ver. 10.15以降)の場合の注意点

MacOSのバージョンが10.15以降の場合、プラグインをApp store経由でインストールしていないので、セキュリティで引っ掛かりプラグインは動作しません。この問題を解決するために「ターミナル」というアプリケーションを使用して下記のコマンドを入力しセキュリティをクリアする必要があります。
Macはインストールしたプラグインやアプリの安全性を認証しないと動作しないので注意してください。今回私はここでひっかかり苦労しました。。。(iMac os:Catalina 10.15.7だっため)
ターミナルを使用したことないデザイナーさんやコマンドを理解していない方は近くのエンジニアさんに相談してみましょう。きっと力になってくれるはずです!相談できる方がいない場合でも、このやり方でインストールできますので安心してください!
ターミナルを起動
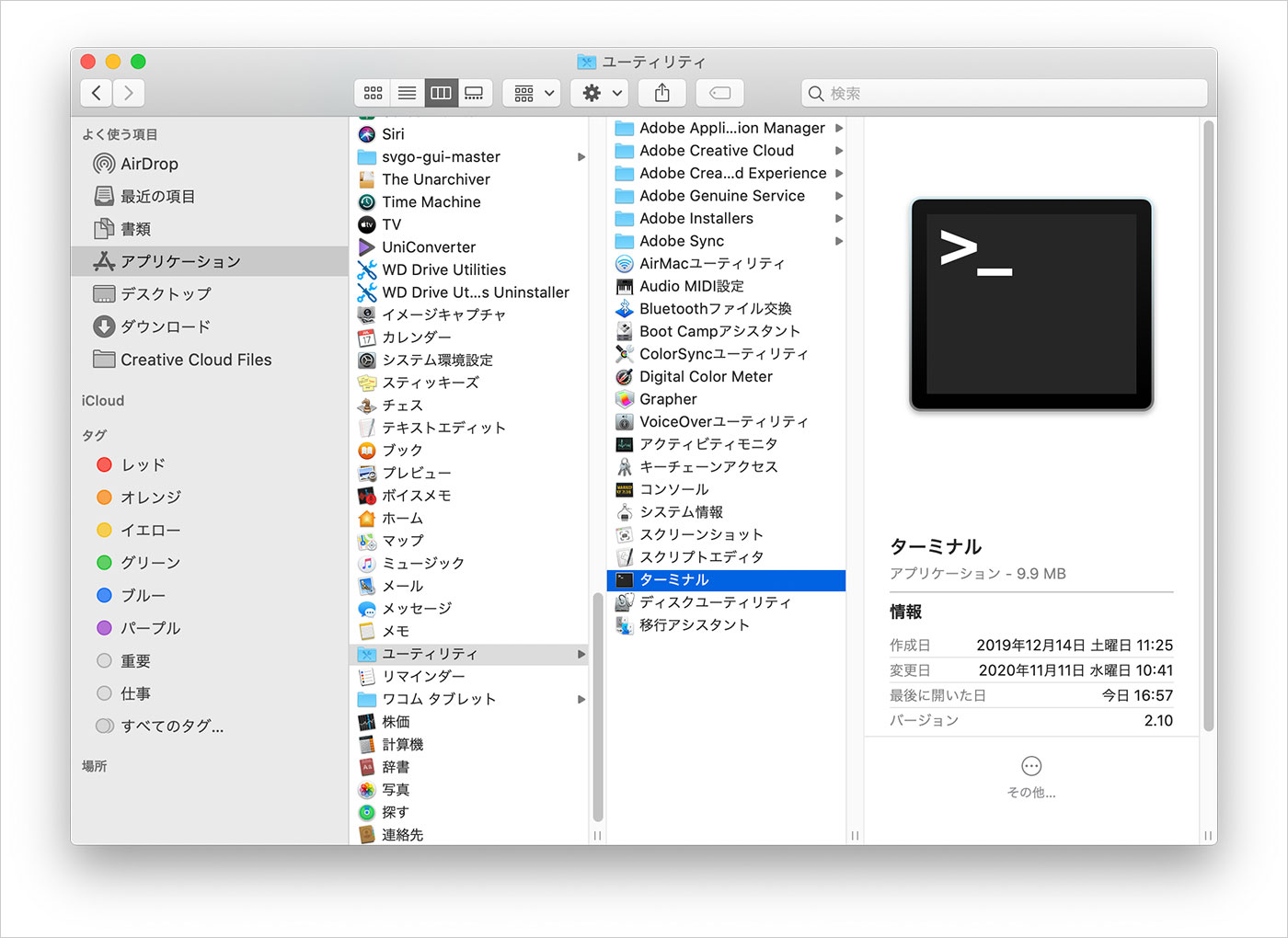
Applications/ユーティリティ/ターミナルにアプリがありますので起動してください。

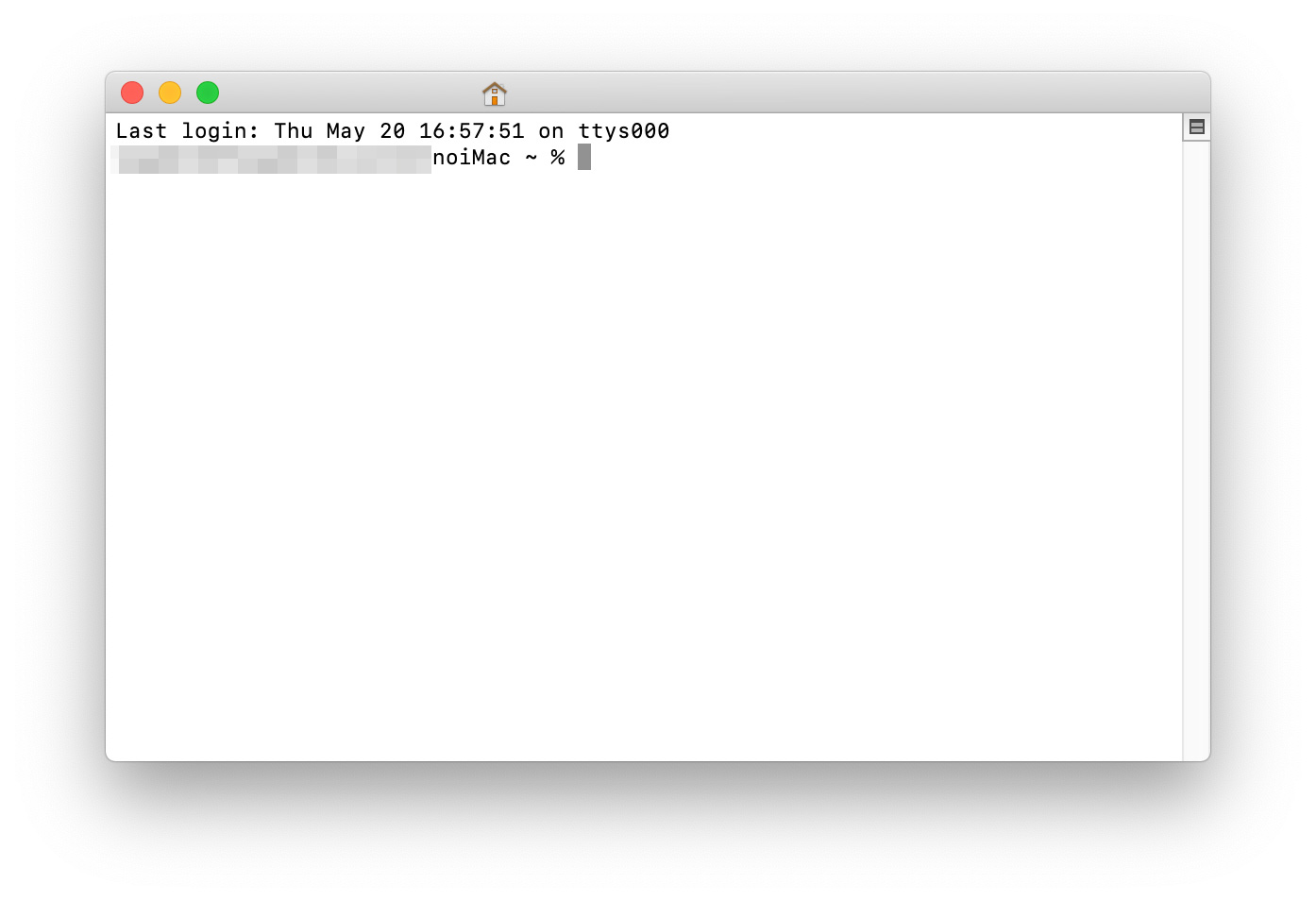
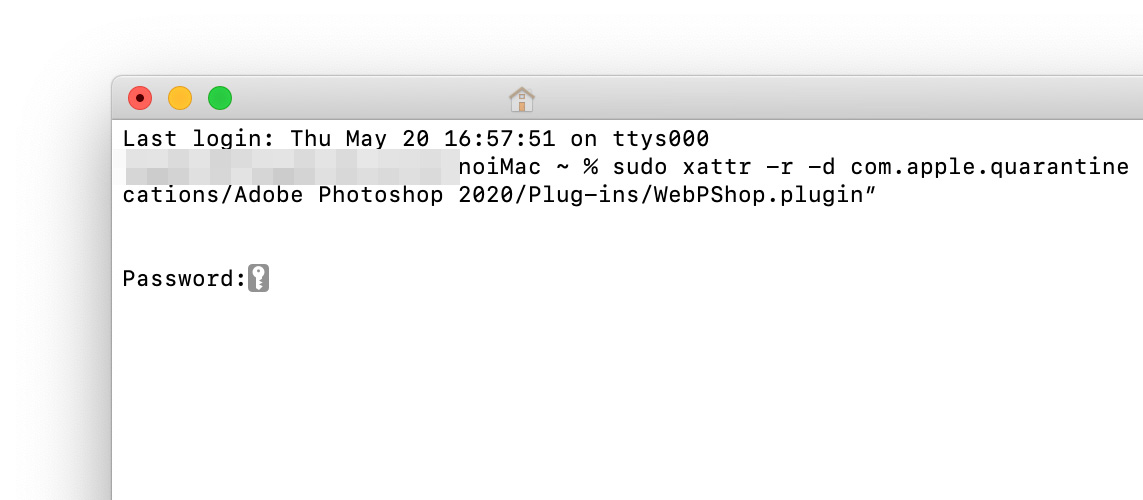
こちらが「ターミナル」の起動画面です。(個人情報は一部モザイク処理しています。)起動したら「コピペ」で大丈夫ですので下記コマンドをコピーしてください。現在Photoshopは2種類あって、2020年版と2021年版がございます。使用している方のバージョンのコマンドをコピーしてくださいね。
Photoshop2021の場合
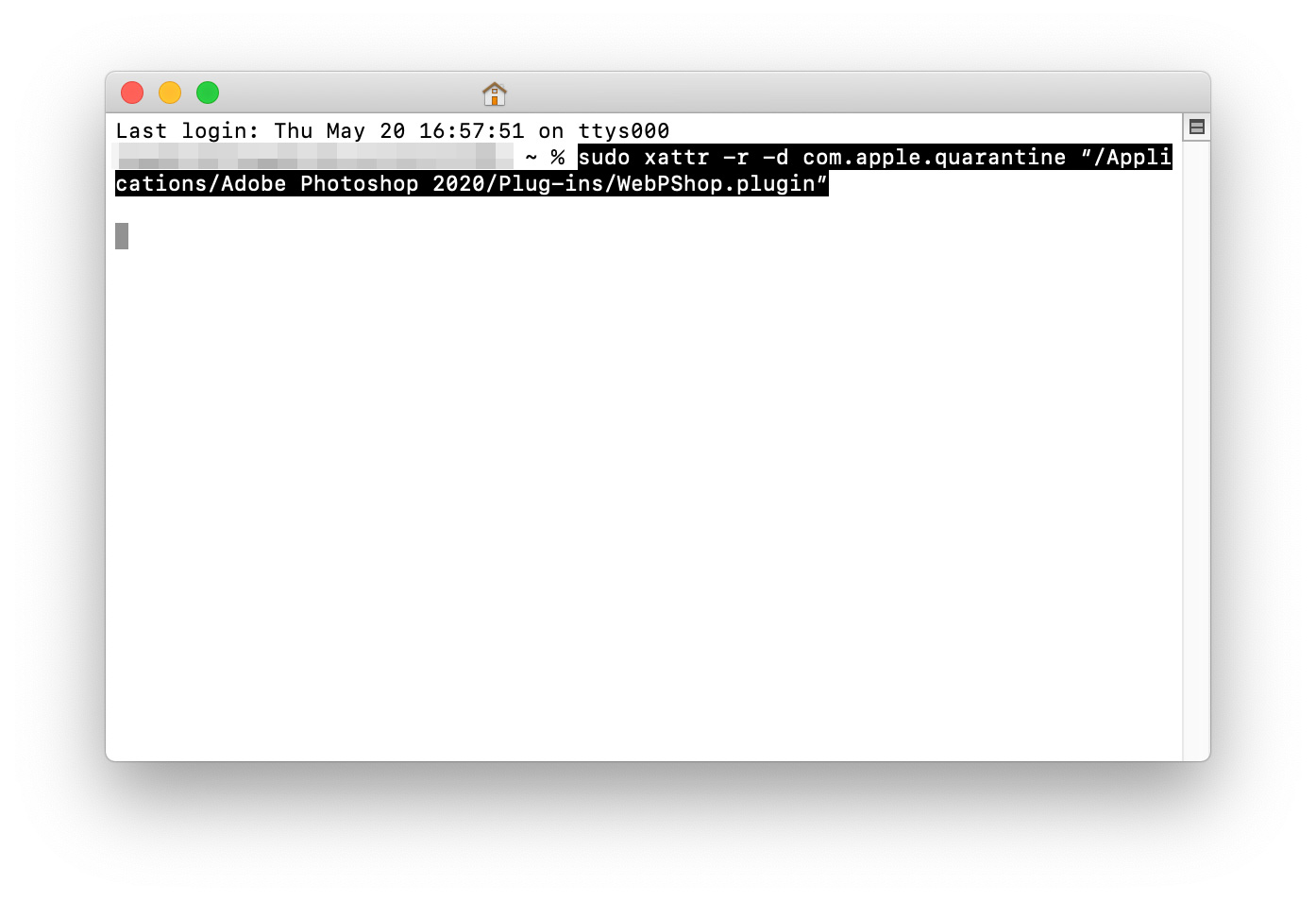
sudo xattr -r -d com.apple.quarantine "/Applications/Adobe Photoshop 2021/Plug-ins/WebPShop.plugin"
Photoshop2020の場合
sudo xattr -r -d com.apple.quarantine "/Applications/Adobe Photoshop 2020/Plug-ins/WebPShop.plugin"

こちらのコマンドをペースト(貼り付け)たら、「Return↩︎」キーを一度だけ押してください。すると下記の画面のようにパスワードを求められます。

次にパスワードを求められるので「普段MACにログインする際のパスワードを入力します。」ここで、注意点はパスワード入力開始しても、画面上では何も変化はないですが(鍵のアイコンのままです!)、ですが、ちゃんと入力した内容は認識されているので、パスワードを入力し続けてください。普段の入力画面の挙動とは異なります。
パスワードを入力したら「Return↩︎」キーを一度だけ押してください。押してからエラーが返ってこなかったらインストール完了です。ターミナルを終了してください。
Photoshopを起動しましょう
ここまできたら、インストール作業は完了です!早速Photoshopを起動して、基本的な画像をPhotoshopに読みこんで、どうやってWebPファイルとして書き出すのか?そして、何よりもJPEGと比較してどの位、圧縮されて軽量になるのかみていきましょう!
※「WebPShop」のプラグインをインストールしても基本的にはPhotoshopの画面上では何も変化はしません。
※因みに、ここから下の部分はスマホでなくPCで見てください。画像のクオリティ、劣化具合について確認するにはPCモニターをおすすめします!
基本となるJPEGデータ


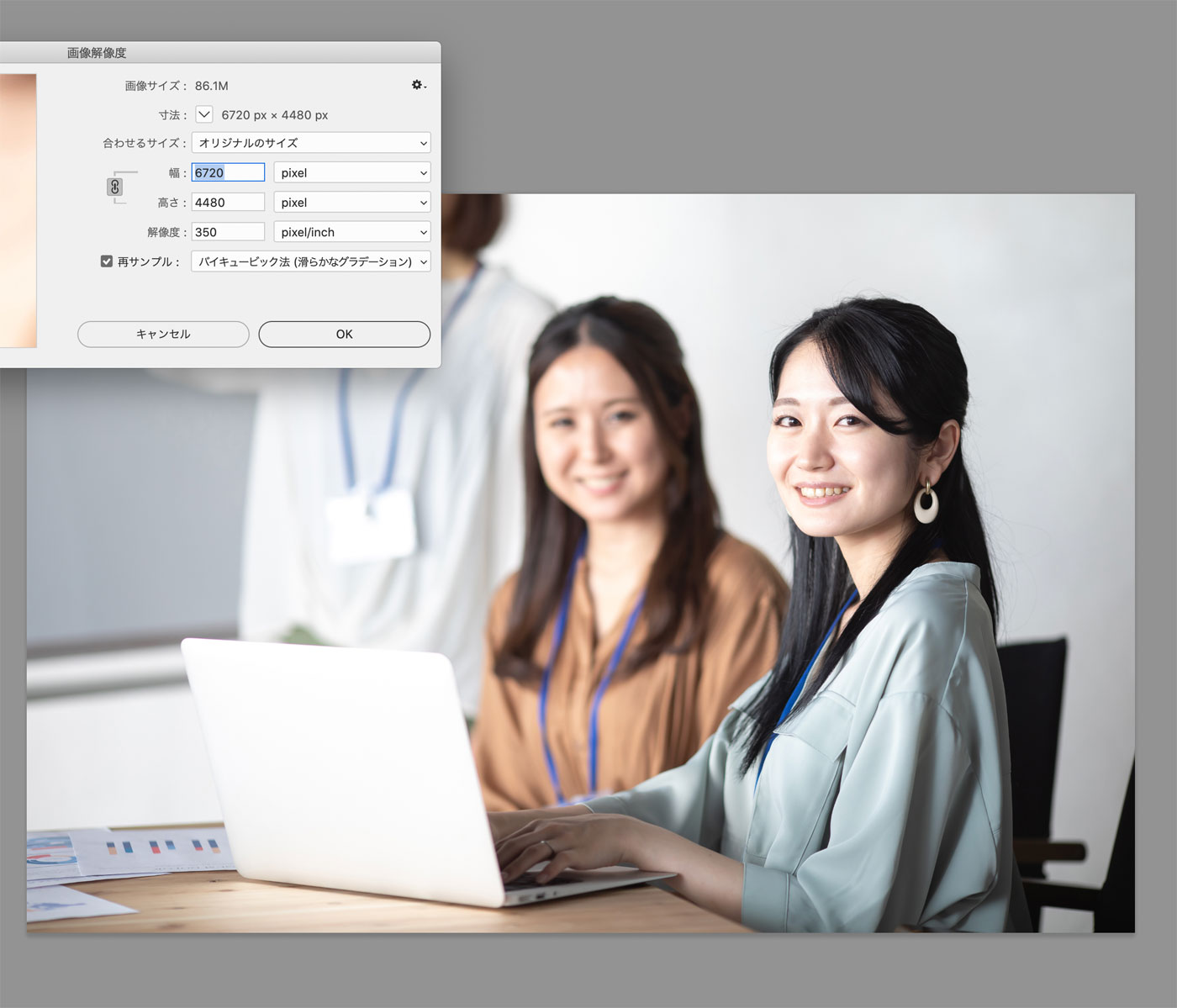
まずは複雑過ぎず、シンプル過ぎず、平均的なデータ容量になるような被写体の画像を選んでPhotoshopに読み込みました。画像サイズはカメラマンさんから納品されるような一般的なサイズだと思います。
画像サイズは、横:6720px 縦:4480px(解像度72pixel/inch)
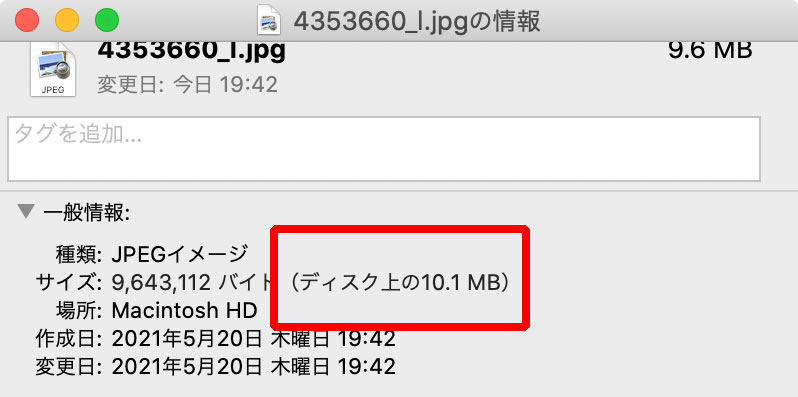
データ容量は、10.1MB
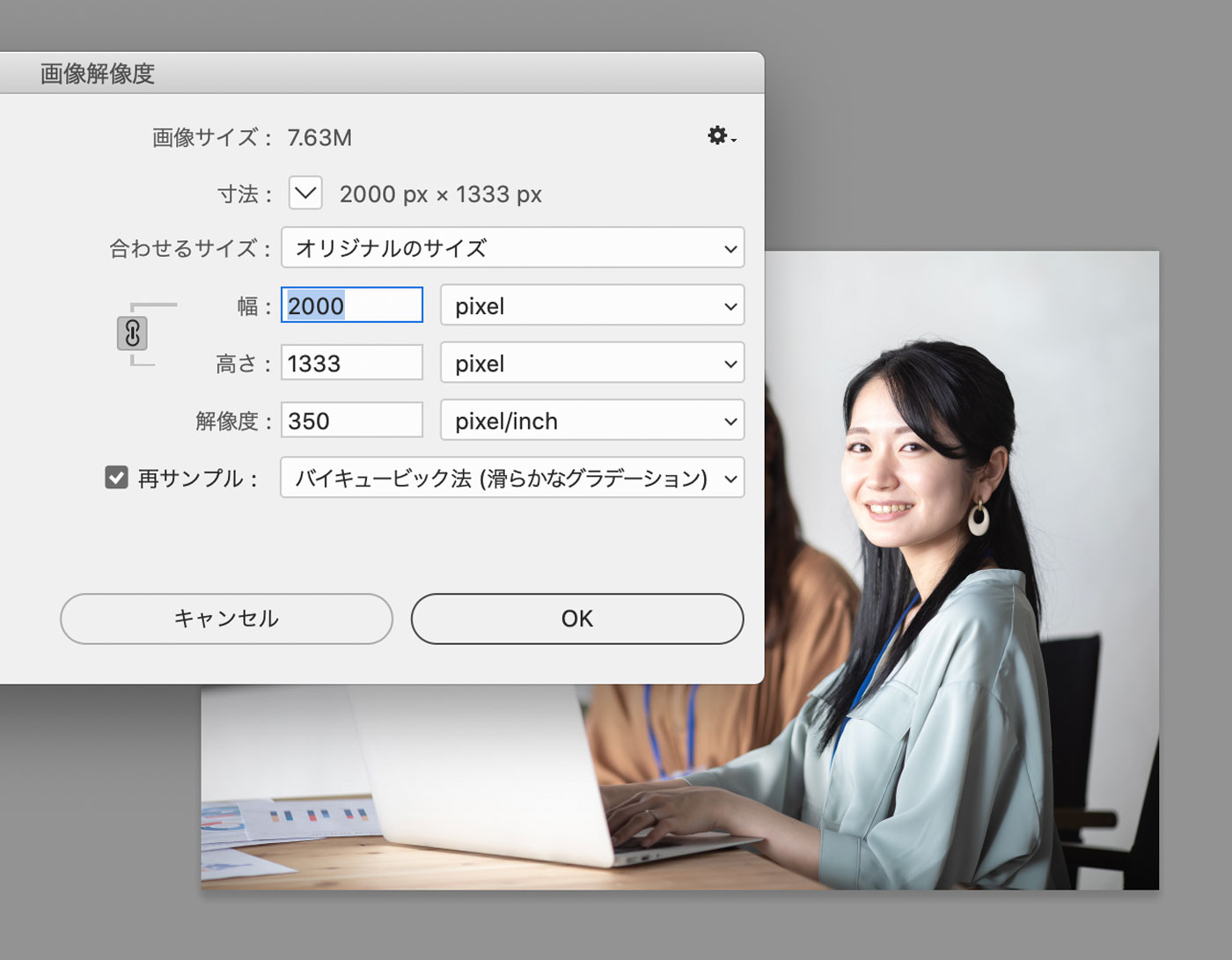
こちらの写真データをPhotoshopで軽量化していきます。まずはPCのトップ画像として使用すると仮定して横幅2000pxにサイズ調整していきます。

横幅2000pxにサイズ調整したら、「Web用に保存」の画面を開いて「JPEG」で書き出す際のデータ容量を確認していきます。
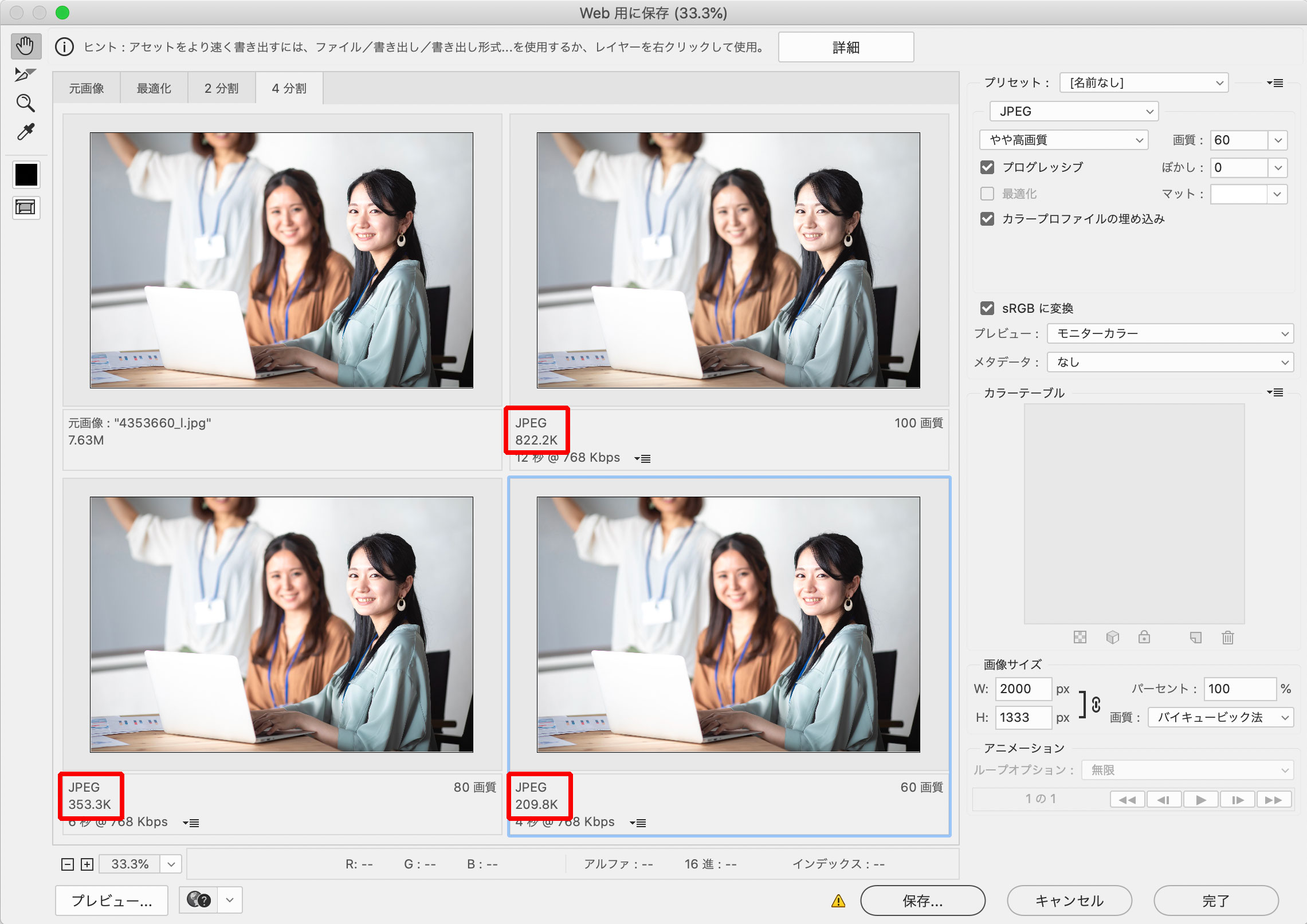
「Web用に保存」画面でデータサイズを確認します

データ容量を確認していくと、JPEGの書き出し(プログレッシブにチェックをいれています)
画質100で「822.2K」
画質80で「353.3K」
画質60で「209.8K」
今までの経験上、想像した位のファイルサイズです。いつもの仕事の場合は、この数字を参考に、JPEGのまま「軽量かつ、使える画質」の設定を探っていきます。どこまで画質を劣化させられるか?写真ごとに「画質の設定の値」を探ります。(←仕事では結構重要な作業です。)しかし今回はWebPのファイル書き出しの挑戦ですので、次の作業に移りたいと思います。
WebPShopを使います!
それでは、ついにWebPShopを使っていきます。使い方はとっても簡単です。
最初にPhotoshopの上のメニューバーから「ファイル」 → 「別名で保存」をクリックします。すると以下の画面が開きます。


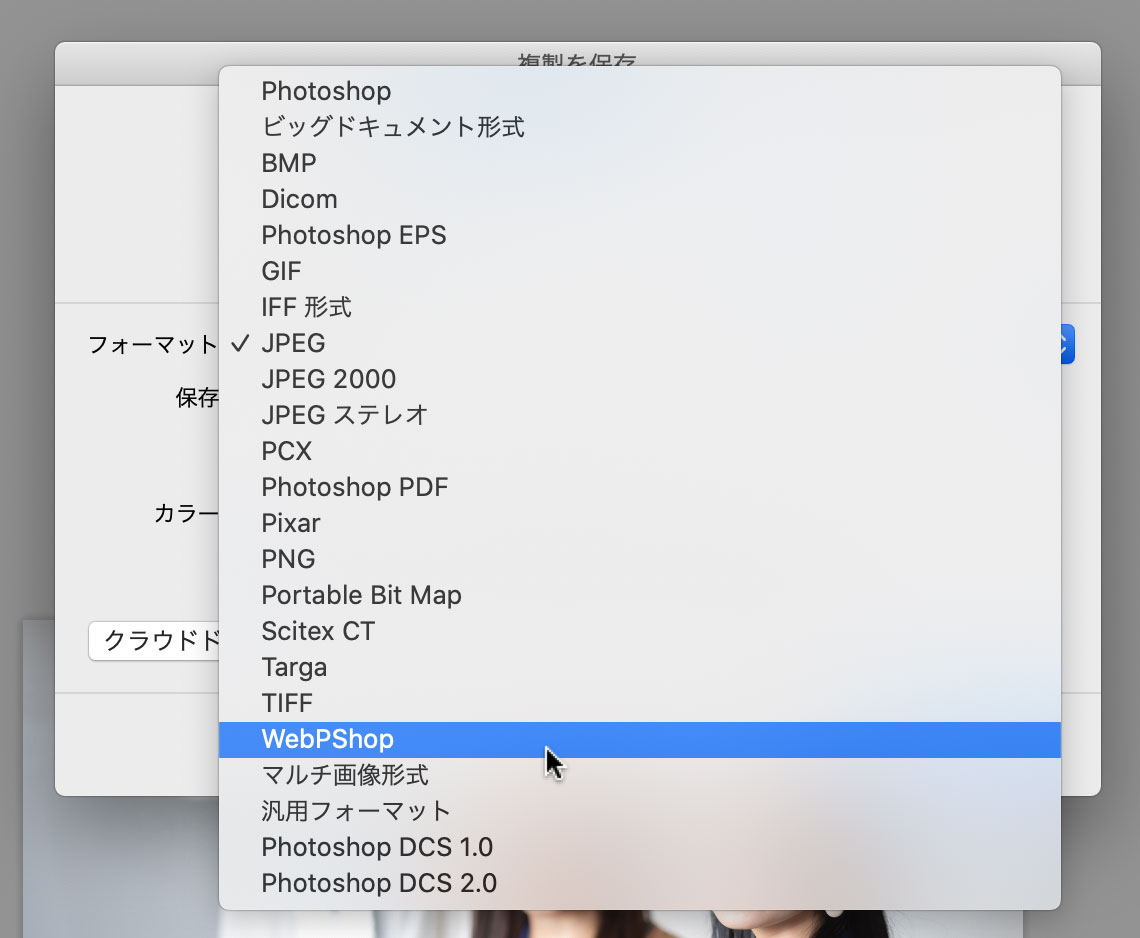
フォーマットは最初「JPEG」が選ばれていますがプルダウンメニューで「WebPShop」を探してください。選択すると今回インストールした「WebPShop」の画面が表示されます。

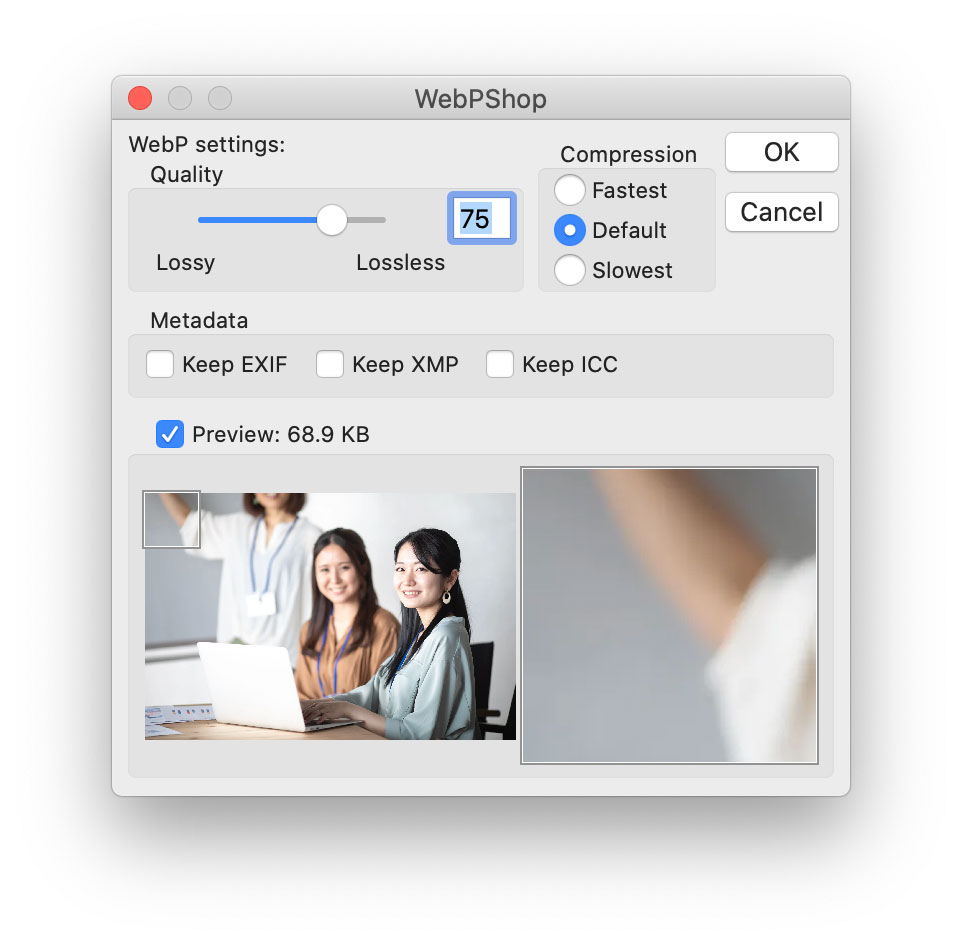
デフォルトでは「Preview」にチェックが入っていないので、チェックボックスにチェックを入れるとプレビュー画像が表示されます。今回は実験的に4種類のWebPファイルを書き出してみました。「Quality」で画質を調整できます!画質のチェックに関しては今回の記事を参考に各自PCで行ってみてください。
Quality:40

Quality:40で書き出し(ファイルサイズは45KB)
感想:JPEGと比較すると相当に軽量化できている。しかし、仕事では肌のトーンがジャンプして仕事では使えません。いわゆる「ガビガビ」な画像です。(PCで確認してくださいね。)
Quality:60

Quality:60で書き出し(ファイルサイズは57KB)
感想:Quality:40と同様に、肌のトーンがジャンプして仕事では使えない。真ん中の女性の肌を見ると判断しやすいです。
Quality:80

Quality:80で書き出し(ファイルサイズは90KB)
感想:下の「Quality:100」と比較すると分かりますが、人肌が写っているのでこの位のレベルの画質は欲しいし、ファイルサイズは「90KB」。JPEGと比較すると想像以上に軽量化できていて画質も悪くない。理想的です。
Quality:100

Quality:100で書き出し(ファイルサイズは1.5M)
感想:データが圧縮されていないのでファイルサイズは1.5M。JPEGより重たくなりました。100の設定は基本的には使用できませんね。
まとめ
以上でPhotoshopでWebP形式のファイルを書き出す方法です。ファイルサイズはJPEGと比較すると相当軽量化できますね。想像以上に軽くなっていてびっくりしています!!!書き出す際のQualityの設定はJPEGもそうでしたが、写真の内容によってQualityの数値は設定していった方がいいみたいです。
しばらく仕事でも導入して、また画質についての書き出しのポイントは次回すぐにでもレポートしていきたいと考えています。写真によって、設定によって、どの位変化あるのか、もう少し検証が必要です。皆様も無料のプラグインなので是非、この記事を参考にWebPに挑戦してみてください。今後必要とされる知識と技術ですのでコーダーさん、エンジニアさんとしてのスキルアップは間違いありません。
参考サイト
WebPShop|Google Developers:https://developers.google.com/speed/webp/docs/webpshop
クレジット
編集・ライティング:Good Web Design
イラスト:People vector created by iwat1929 – www.freepik.com
最終更新日: