
次世代画像形式「WebP(ウェッピー)」って皆さんはご存知でしょうか?「WebP(ウェッピー)」は最近Good Web Designも導入した新しい画像形式です。なんとも可愛らしい名前ですね。特徴は何よりもデータ容量が軽い!ネットワークの状態が良くなくても、さくさく読み込める次世代の画像形式といわれています。それでは「WebP(ウェッピー)」の現状を勉強していきましょう!
WebP(ウェッピー)の導入メリットは?
最初に一番気になる次世代画像形式「WebP(ウェッピー)」の最大のメリットは、「ファイルサイズが軽くなり、ウェブサイトの読み込み速度が速くなる!」です。WebPを開発したのはGoogleです。Googleの公式発表によると「ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなる。」と発表しています。(A new image format for the Web)
ファイルサイズが約25〜30%も軽くなる!
どうでしょう?WebPは相当軽量化できる新しい新しい画像フォーマットです。JPGやPNGと比較すると、約25〜30%も画像データサイズが軽くなるなら、すぐにでも導入すべきではないでしょうか?何故、日本のWebデザイン・コーディングのお仕事の現場では導入がなかなか行われていないのか見ていきましょう。
WebPの導入が遅れいている理由
WebPはGoogleが2010年、今から10年以上前に発表した画像フォーマットです。Webデザイン・コーディングの現場で、約「10年間」導入がすすまなかった最大の理由は、「ブラウザが対応していなかった。」です。なんと、Googleが開発した便利な技術なのに、何故かWebPをパソコンやスマートフォンの主要ブラウザで表示できなかったのです。せっかく良い画像フォーマットがあってもブラウザで画像を表示できなかったらプロの現場では導入はすすみません。以前はPNG形式もブラウザで表示するにはJavascriptが必要な時代もあったことを思い出します。。。
しかし。。。ついにブラウザがWebPに対応を始めました!!!
WebPのブラウザの対応状況
日本はブラウザシェア率を考えるとiPhoneユーザーが多いのでiPhone(iOS)のブラウザSafariがWebPに正式に対応していないと導入するメリットはありません。iPhone(iOS)のSafariが正式にWebPに対応した日は、2020年9月17日からです(この日にiOS14が公開。)この頃からWeb業界ではWebPの導入を考え始めた企業・制作会社さんは増えてきたようです。
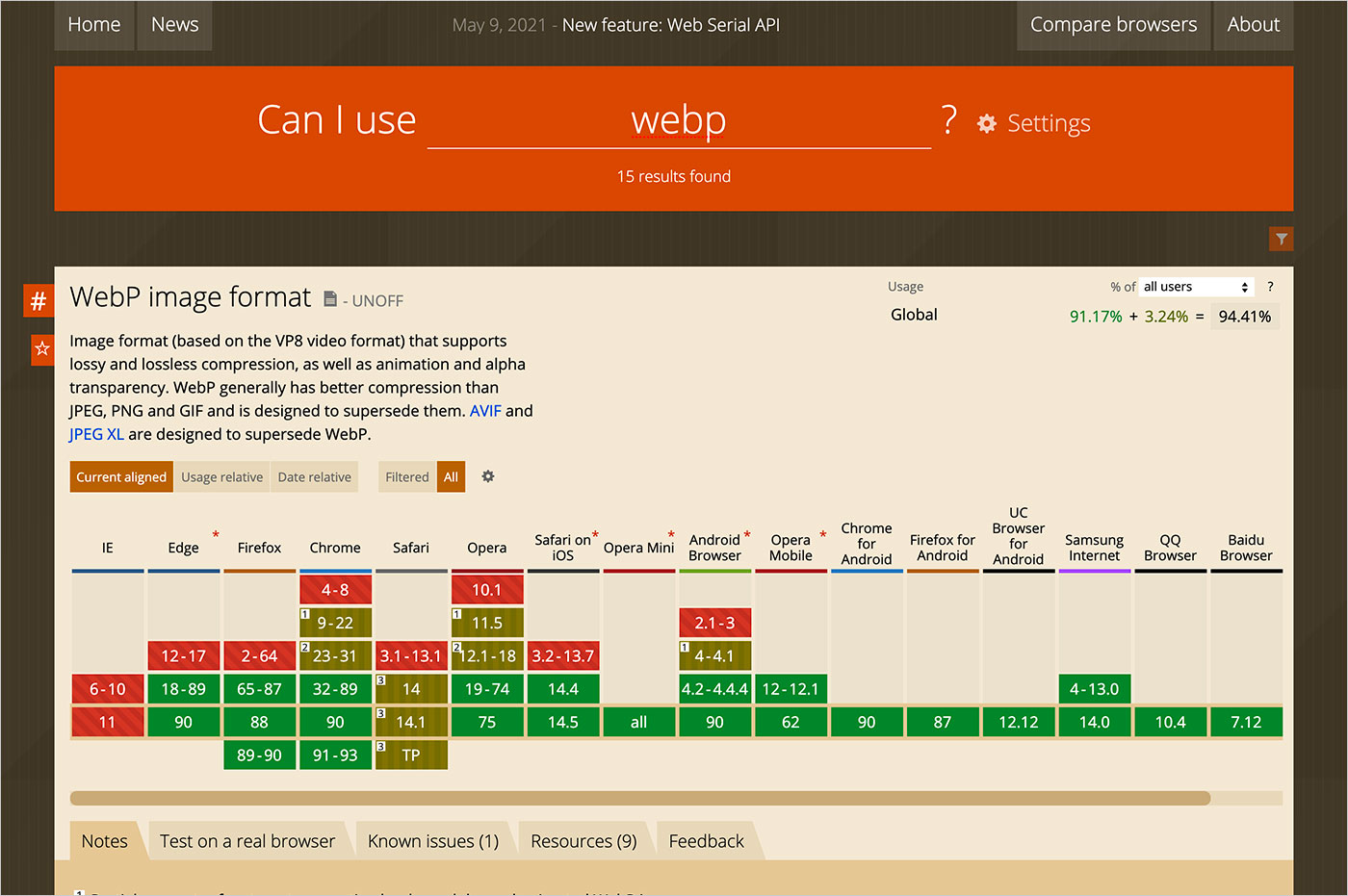
それではコーダーさんの右腕とも呼べる「Can I USe」サイトで対応ブラウザを調べていきましょう。

参照:https://caniuse.com/?search=webp
上のキャプチャ画像を見るとわかるのですが、ほとんどのブラウザがすでに対応していますが、しかしWindows主要ブラウザ「IE」は残念ながら非対応。Mac版Safari(iOSではなくデスクトップ版)もOSによっては非対応、Mac版のOS、MojaveとCatalinaは非対応で、 最新OSのBig Surだと対応しています。Appleの開発者向けサイトにも公式にアナウンスされています。
(参照:webP|Apple Developer Documentation)
つまりWindowsのIEと、MacデスクトップのSafariの一部だけWebPを表示できないというブラウザ対応の状況となりました。Windows IEとMacのデスクトップSafariはJPEGを表示。その他のブラウザはWebPを表示するようにコーディングしていくことになります。ここまでブラウザが対応するとWeb業界でも導入が進むはずですね。
それでも、まだまだ「JPG&PNG」が主流
次世代画像形式「WebP(ウェッピー)」は2020年頃から話題になりはじめた形式でエンジニアさん、コーダーさんは実験的には触ったことのある方も一部いらっしゃるのではないのでしょうか?2021年はまだ、プロの現場やクライアントに納品するデータは写真系の表現は「jpeg&png」が主流です。(ベクターデータは便利なsvgが主流。)
しかしGoogleが正式にjpegではなく次世代画像形式「WebP(ウェッピー)」を推奨しはじめたので、そろそろプロのお仕事の現場では「WebP(ウェッピー)」の実装の準備がはじまっています。大手サイトでは、すでに導入されています。こちらの記事「いち早くWebPに対応した大手サイトをまとめてみた!」にまとめましたので是非、ご覧ください。
参照:Use WebP images / web.dev
もちろん実装するには工数があがるので(手間が増える。。。)低予算のお仕事ではなかなか難しいようですが、大手情報サイト、大手メディアサイトやオウンドメディア等のお仕事で、SEO対策も考えながら制作されているWebサイトの場合はWebP(ウェッピー)導入のために、サーバーの設定やコーディングのノウハウ等、仕様変更が求められることになります。すでに画像がサーバーに万単位であるようなサイトは一気に導入をすすめるのは簡単な話ではありません。それでも大手は動き出しています。

「WebP(ウェッピー)」導入済みの大手サイトも増えています!
すでに次世代画像形式「WebP(ウェッピー)」を導入している大手メディア・ECのウェブサイトは増えつつあります。プロモーションサイトやコーポレートサイト、ブランディング系のウェブサイトはまだまだjpegが主流ですが、大手メディア・ECサイトはサイトの表示速度が売上に直結するため、積極的に「WebP(ウェッピー)」を導入しはじめています。
何故「次世代画像形式「WebP(ウェッピー)」の導入が必要なのか?
何故「次世代画像形式「WebP(ウェッピー)」の導入が必要なのか?理由は2つあります。
1. Googleが推奨している!
2. 表示速度が速い!
1. Google推奨!
Googleは2021年から完全に検索結果がモバイルファーストに変更されました。
このモバイルファーストが意味することはPCやタブレットではなく、スマホのサイトを中心に評価してGoogleの検索結果に表示しますという意味です。その評価の方法の中にはページ全体の軽量化を推奨しており、画像の軽量化、つまりjpegではなく基本はWebP(ウェッピー)でサイト制作を行なわないと検索結果の順番に影響あるということになります。
2.表示速度が速い!
2019年、2020年の報道をみているとオリンピック開催も予定されていたので都心部エリアでの5Gの普及は急速に進められているように報道されていましたが、蓋をあけてみるといまだに5Gのエリアはまだまだ一部のみ全国で使えるようになるには時間がかかるようです。料金も高額で、スマートフォンの買い替えも必要な場合は多いので、一部のアーリーアダプターしか5Gを使用していません。表示速度を速くするためにユーザビリティ・ユーザーエクスペリエンスの観点からもデータの軽量化はまだまだ求められる技術の一つです。Googleが推奨している以外にユーザーエクスペリエンスという視点で考えるとウェブサイトは軽くて、読み込み速度は速い方がいいのは当然ですね。
そこで求められるのが「データ容量が、より軽い写真データ」。これまでは基本はjpeg、背景を透明にしたい場合はPNG(ピング)形式でコーディングするのが主流でしたが、より軽く、より速く表示するためにWebP(ウェッピー)という新しい画像形式がプロの現場で採用されるのは当然のことです。

Webデザインのトレンドから考える
Webデザインのトレンドという視点で考えると、
1. PCモニターの高解像度化によりコーディング時の写真サイズが大きくなりました。(データは自然と重くなる。)
2. デザイン的に見栄えをよくするためにウェブフォントの導入。(データが重くなります。)
3. 動画コンテンツの登場、動画需要の高まりのため動画の埋め込み。(さらにデータが重くなります。)
4. svgアニメーション、jquery、three.js、TweenMax・GASP(グリーン・ソック・アニメーション・プラットフォーム)、PixiJS等のJavascriptライブラリの導入で表示速度の低下。(データがさらに重くなり、表示速度も遅くなる。)
このように、Webデザインのトレンドから見てもサイト全体のデータ容量が重くなりはじめて、読み込みに時間がかかるようになり表示速度が遅くなっていきました。次第に軽量化の技術がプロの現場では求められるようになっています。
Googleは表示速度を速くするために軽量化をするようにと公式にアナウンスしています。あくまでもGoogleが検索結果において評価するウェブサイトはデータが軽く、表示速度が速いものとなっています。モバイルファーストとユーザビリティ・ユーザーエクスペリエンスが最大限に求められている時代です。先ほどあげた4つの技術やWebデザインのトレンドとは真逆の方向をむいているのが面白いところです。Googleの方針とWebデザインのトレンドは水と油の関係ですね。
プロの現場では「WebP(ウェッピー)」は今後どのうように導入されていくか?
それではプロの実際のお仕事の現場ではどうなるか?考えていきましょう。Googleが推奨しているからといって、プロの現場ではなかなか「軽量化」の優先順位が1位にはなりません。何故、「軽量化」が優先順位的に1番にならないか?
1. Webデザイン的に写真は出来る限り綺麗に表示したいので、できる限り劣化させたくない。
2. Webデザイン的にフォントは大事なのでウェブフォントも複数使いたい。
3. 動画コンテンツが求められる時代なので、動画も埋め込みたい。
4. プロモーションサイトなのでアニメーションが大事。SVGアニメーション、GIFアニメーション、外部Javascriptライブラリでアニーメーションの設定を行う必要がある。
5. 仕事なので工数をかけれないので、次世代画像形式「WebP(ウェッピー)」は無視して、使いなれた画像形式の「jpeg」でとりあえず対応しとく。仕事では予算があるのでこの辺はシビアです。
仕事の理想と現実
まだまだ、理由はあると思いますが、「WebP(ウェッピー)」の導入すること自体は、技術的には難しくはありませんが、実装したり・軽量化という作業を仕事の流れの中に取り入れることは簡単ではありません。社内のエンジニアさん、コーダーさんの「WebP(ウェッピー)」のノウハウの勉強の必要もあります。そこで、予算が潤沢な大手サイトから導入されているように、徐々に余裕のある企業から「WebP(ウェッピー)」が導入されていくでしょう。
それでは今後どのうように導入されていくか?カテゴリー別に見ていきたいと思います。
1.ECサイト
ECサイトは特に表示速度が売上に影響を与えるので導入は必須です。大手ECサイトでは一部導入がはじまっていますが本格的な「WebP(ウェッピー)」の導入は、2022年頃から加速していくと予想しています。
今までの流れから考えると、導入しようとしても裏側のシステムの調整が必要となるので、小規模のECサイトの場合はシステムの改修に予算がかけられないので導入は大手ECサイトより遅くなるのではないのでしょうか?
2.大手メディアサイト・オウンドメディア
こちらも予算次第ですが、大手メディアサイト・オウンドメディアサイトはすでに導入しているところもあるようです。特にSEO対策にこだわっているメディアの場合は早急に導入の必要があります。あくまでも予想ですが、どのカテゴリーのウェブサイトよりも、いち早くWebP(ウェッピー)を導入していくことが予想できます。
3.ブランディングサイト、プロモーションサイト
こちらは軽量化、表示速度も重要ですが、上にあげた大手ECサイト・メディアサイトほど現場では求められていないのが現状です。最近公開されたウェブサイトの事例を調べていてもWebP(ウェッピー)を導入しているサイトはほとんど見かけません。時間はかかるかもしれませんが、ブランディングサイト、プロモーションサイトは徐々にWebP(ウェッピー)が導入されていくのではないのでしょうか?
まとめ
いかがでしたでしょうか?「WebP(ウェッピー)」はこれから普及していく新しい次世代画像形式になりますが確実に導入が開始されており、これから主流となる画像形式です。これからエンジニア、コーダーとして就職・転職希望の方は是非勉強してみてください。必ず評価に繋がる知識・技術となると考えています。
次の記事では「PhotoshopでWebPを書き出すベストな方法」という技術的な方法を具体的に紹介しています。まだPhotoshopでWebPを書き出した経験がないデザイナーさん、コーダーさんはこちらより是非読んでみてください!
参考サイト
Wikipedia(WebP):https://ja.wikipedia.org/wiki/WebP
WebP(google):https://developers.google.com/speed/webp
クレジット
編集・ライティング:Good Web Design
イラストレーション:People vector created by iwat1929 – www.freepik.com
最終更新日: