皆さんこんにちは!今回も次世代画像形式「WebP」に関するコラムになります。今回は現在いち早くWebPに対応している大手サイトを紹介していきます。まず最初にWebPについて復習していきましょう。こちらの「次世代画像形式「WebP(ウェッピー)」とは?」で紹介させて頂きましたがJPEGやPNGより軽量な、つまり読み込み速度が速い画像形式として注目されWebサイトへの導入がすすんでいます。まだまだこれからの画像形式ですが、すでにほとんどのブラウザで表示できる画像形式なので、プロのWebデザイナーさんやコーダーさんエンジニアさん、そして学生さんも必ず必要になる知識・技術となります。
そこで今回はいち早くWebPに対応した大手サイトをGood Web Designが探して紹介していきます!
どうやってWebP対応サイトか否か見分けるか?
それでは、どうやってWebP形式の画像に対応しているかサイトかどうか?見分ける方法は簡単です。Chromeの拡張機能を使えば簡単に見分けることができます。インストールする必要のある拡張機能は 「WebP Highlighter」というプラグインです。時間もかからず、無料なので早速インストールしてみましょう。
WebP HighlighterをChromeにインストール

まず、ブラウザのChromeを立ち上げて、こちらのhttps://chrome.google.com/webstore/detail/webp-highlighter/aonapkfkfneahhaonjjpmcabpnbdmojl/relatedにアクセスして右上の「Chrome」に追加というボタンを押してください。自動でインストールが始まります。

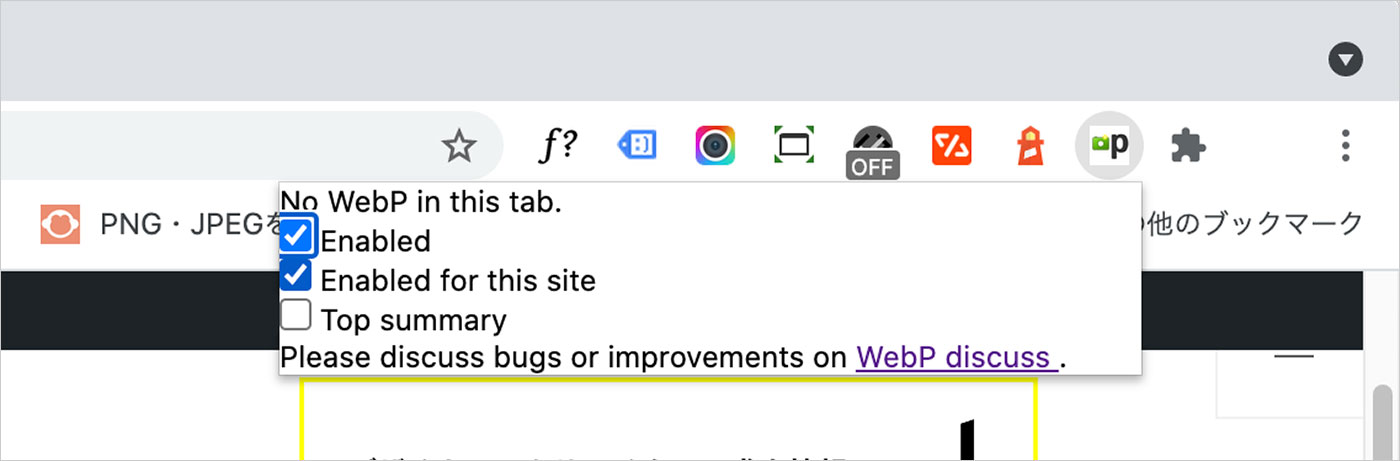
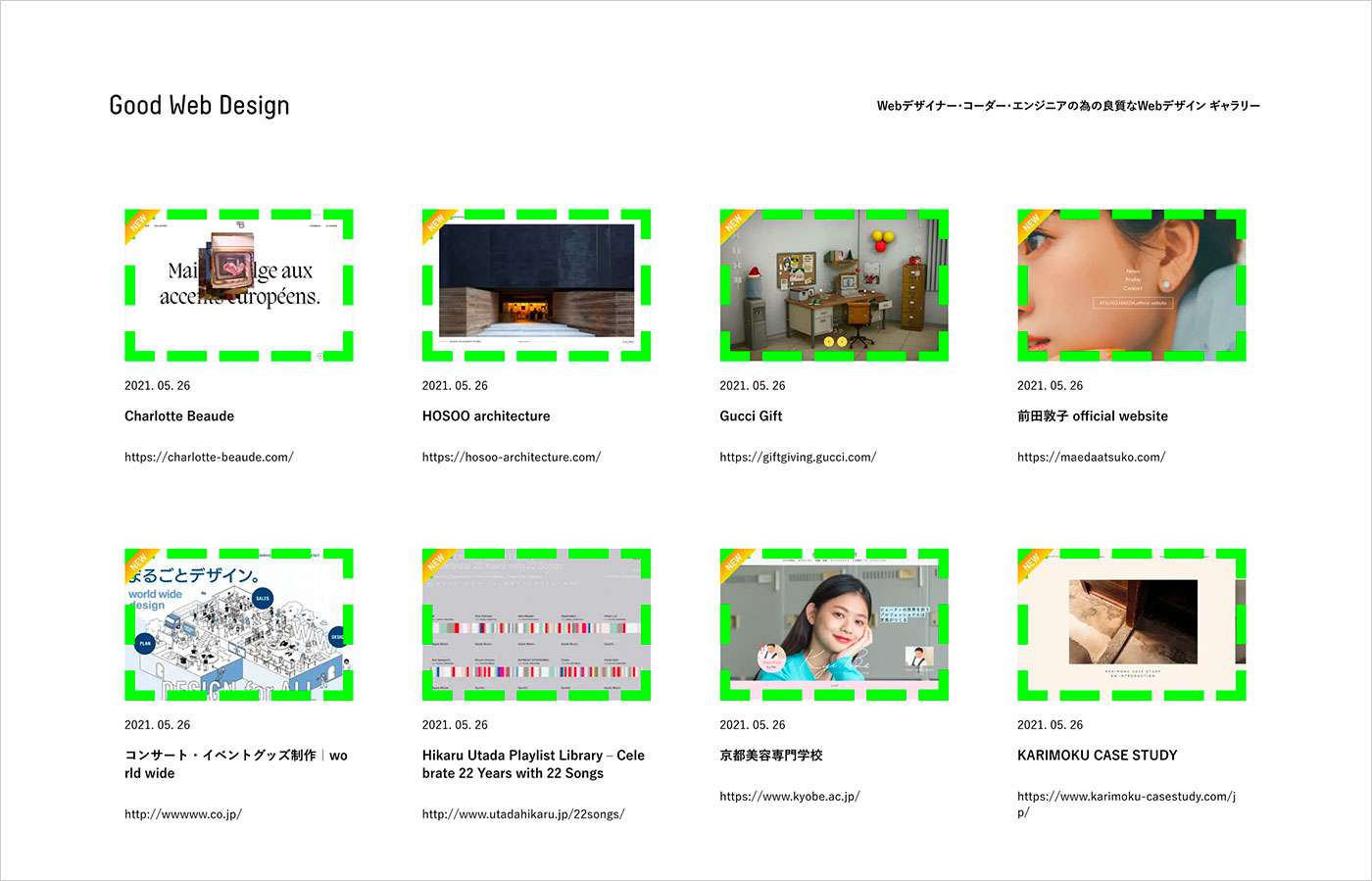
Chromeにインストールするとブラウザの右上に「P」のアイコンが表示されますので、「P」マークのアイコンをクリックしてください。上のキャプチャ画像の通り、表示された項目の「Enabled」「Enabled for this site」 の2項目にチェックを入れます。これだけで準備は終了です。簡単ですね。試しにGood Web Designトップページを見てみると下のキャプチャ画像のように表示されるはずです。

「WebP Highlighter」がWebP画像の場合は緑や赤の破線で自動で囲って表示してくれます。Good Web Designトップページは、ご覧の通り緑の波線で画像が囲まれています。こちらがWebPが表示されている画像になります。左上のロゴ画像はSVGファイル、右上はデバイスフォントなので緑色の波線では囲まれません。(Good Web Designは2021年5月にWebPに対応しています。皆さんの大切なギガに優しいサイトです。)
さて準備は完了したのでこのChromeの拡張機能「WebP Highlighter」を使ってWebP対応サイトを業界別に探していきます。まずは「新聞社」からです!
新聞社
新聞社のオンラインサイトは有料会員向けのサービスが基本で、通勤途中にスマホで読む方も多いのでデータの軽量化、表示速度を重要視しています。新聞社さんにとっては登録会員数、売上に大きく影響するのでWebP対応しているサイトが多い業界です。
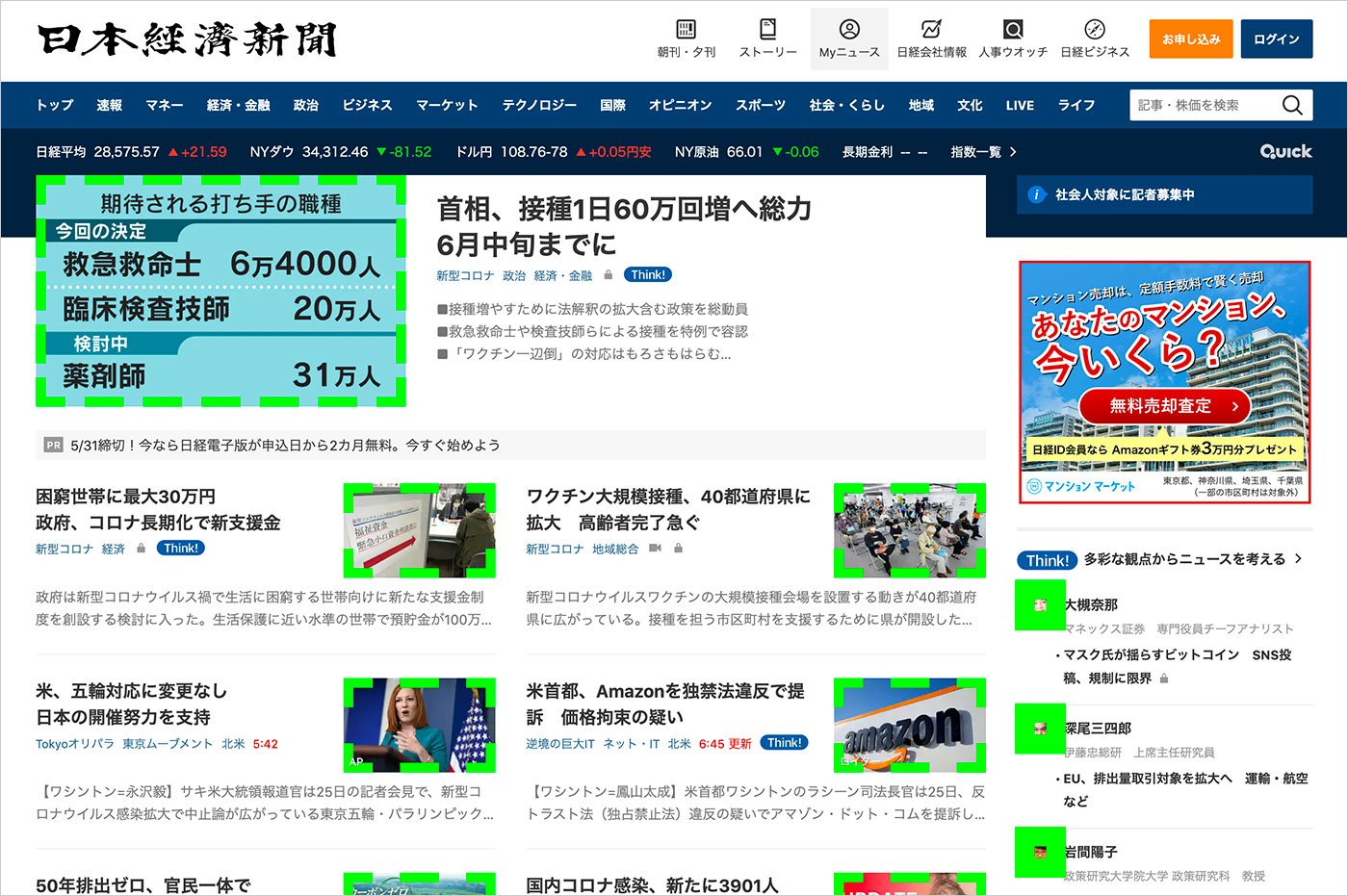
日本経済新聞
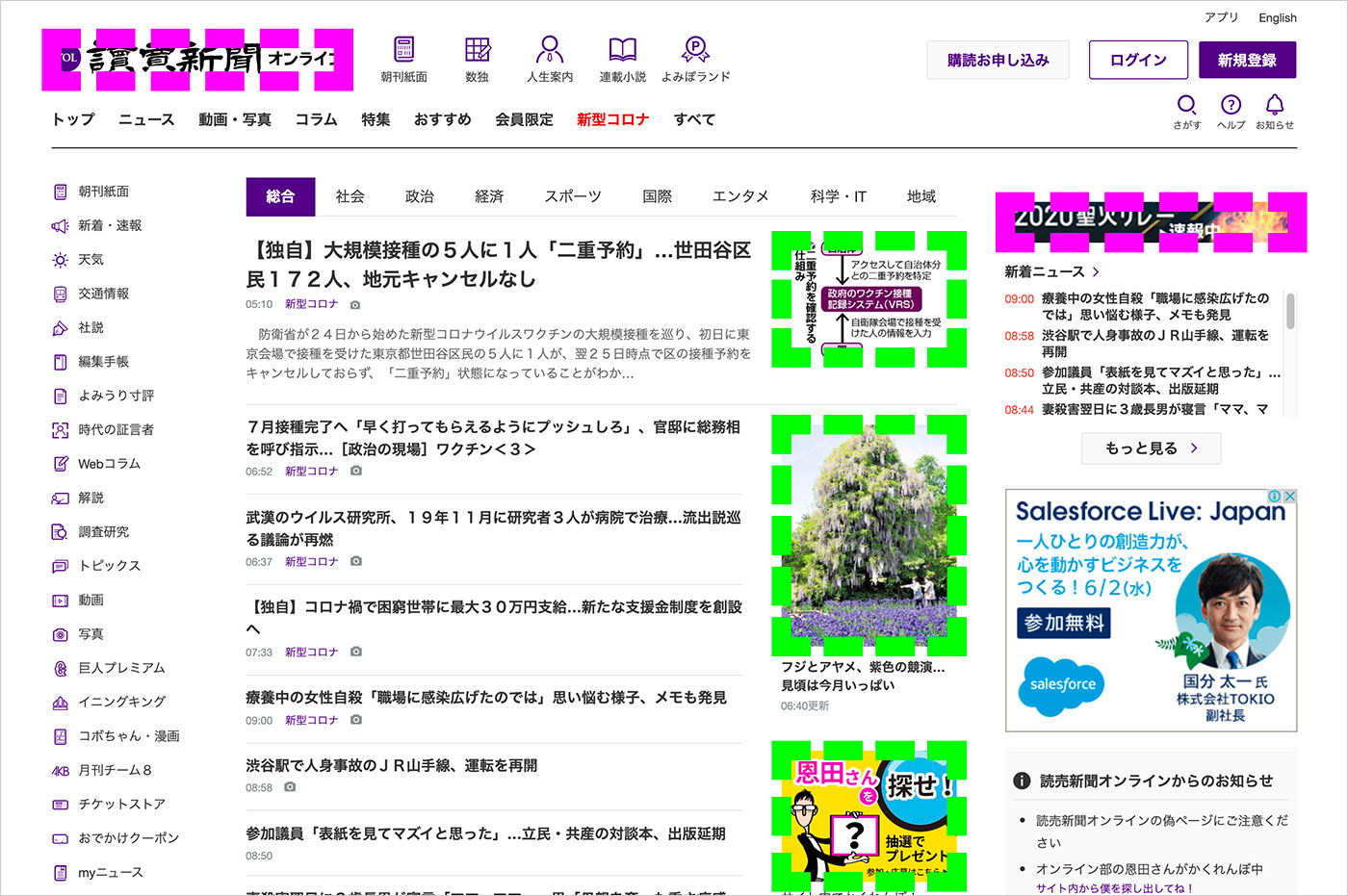
読売新聞オンライン

さすが、大手新聞社さんだけあって、すでにWebP対応済みです。ちなみにピンクの波線で囲まれている箇所もWebP対応の意味ですが、ピンクは「ロスレス(可逆)圧縮」されたWebP画像の場所を教えてくれています。緑は「ロッシー(非可逆)圧縮」です。
ロスレス(可逆)圧縮とは?
圧縮前のデータと圧縮後のデータが完全に一致する圧縮方法です。わかりやすい例はデータのやりとりでZIPで圧縮してメールで送ったりすると思いますが、解凍したら全く同じデータが再現されますね。これをロスレス(可逆)圧縮といいます。PNGから変換するとロスレス(可逆)圧縮になる場合が多いです。
参照:https://ja.wikipedia.org/wiki/可逆圧縮
ロッシー(非可逆)圧縮とは?
ロスレス(可逆)圧縮の「非」なので、圧縮前のデータと圧縮後のデータは一致しません。つまりWebPは画像データなので多少画像を劣化させてファイルサイズを軽くしている圧縮方式です。JPEGから変換するとロッシー(非可逆)圧縮になります。
ECサイト
ECサイトもスマホでの購入層にむけて表示速度を重要視している業界です。ECサイトの場合は画像数が万単位であるサイトが多いので導入するのにシステムを調整するのに時間、工数がかかります。大手でもまだ対応していないサイトもありますが、すでに対応しているサイトを紹介していきます!
楽天
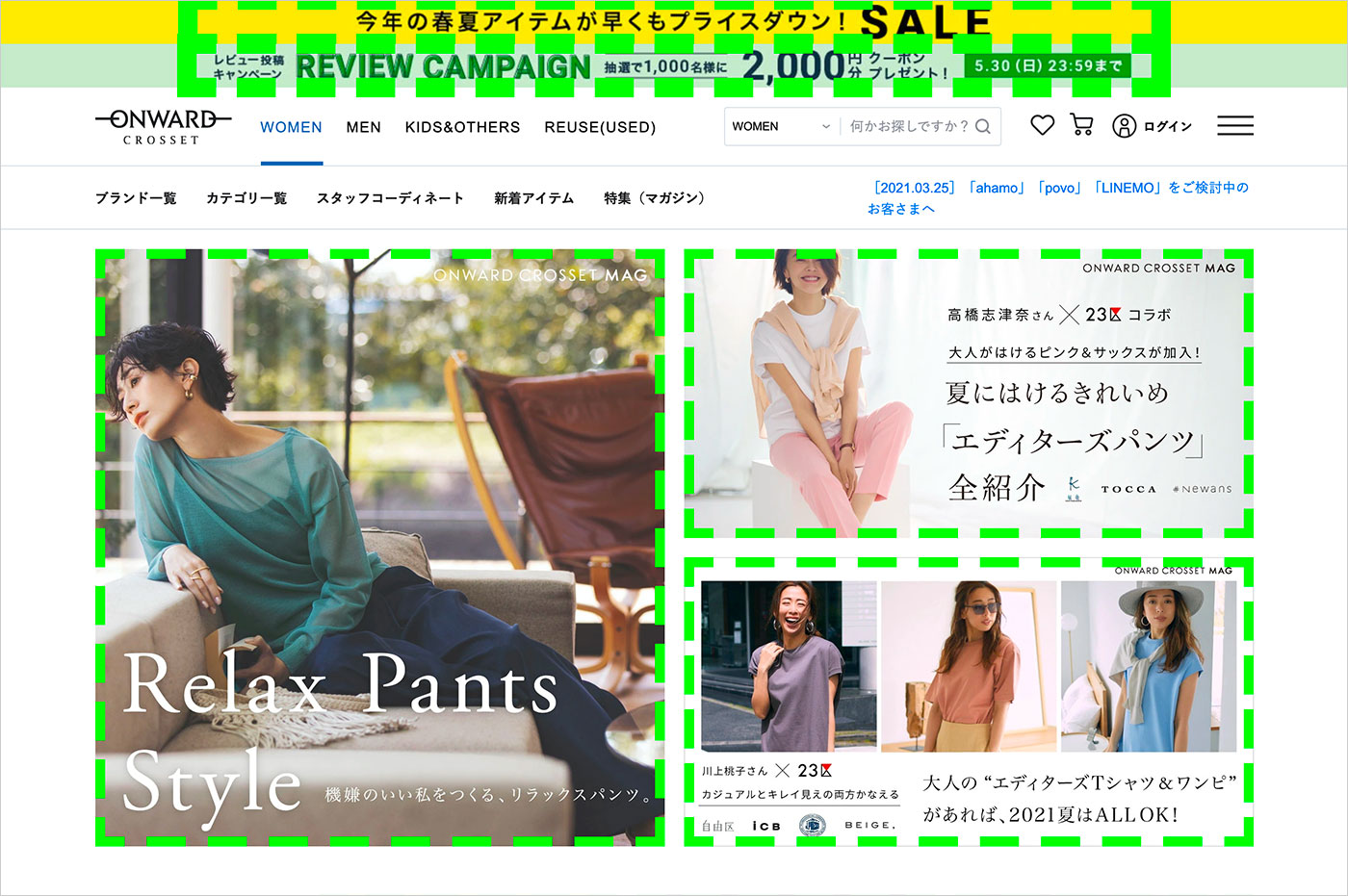
0NWARD CROSSET
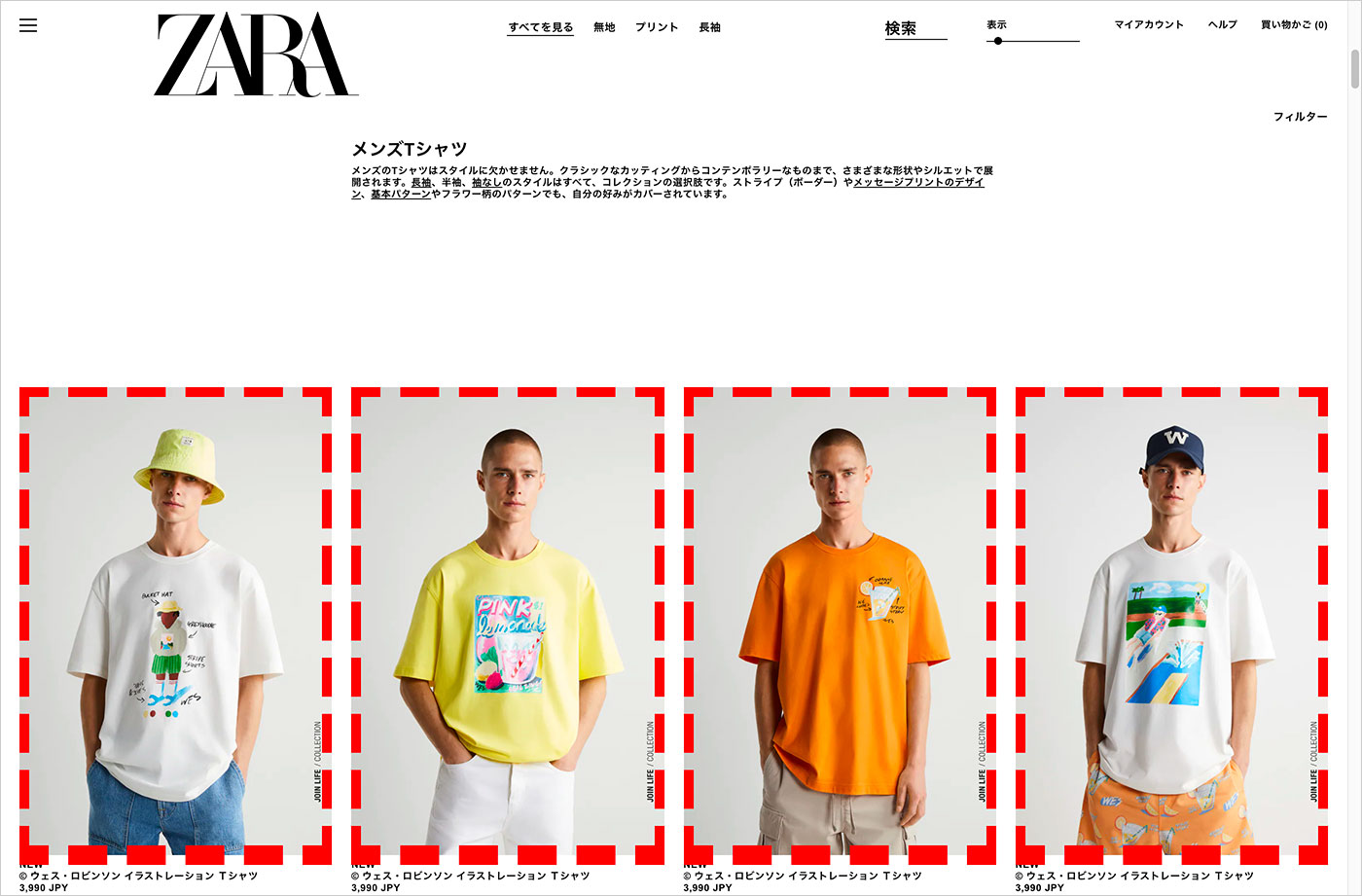
ZARA

赤い波線で囲まれている場所もWebP対応済ですが「WebP Highlighter」が透明箇所、アニメーション、カラープロファイル情報を持ったWebP画像を教えてくれています。
https://www.zara.com/jp/
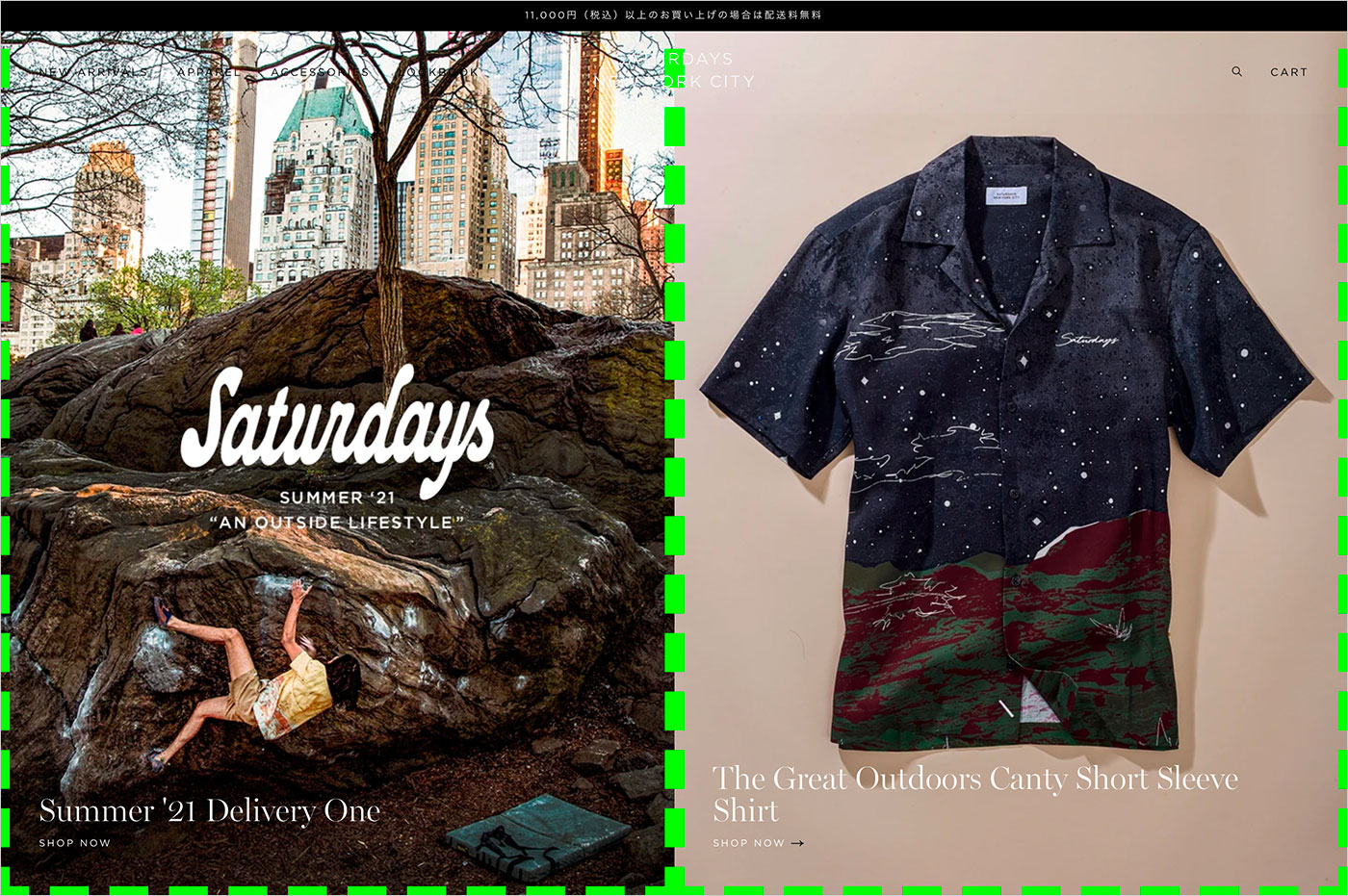
Saturdays NYC WEB STORE|JUN
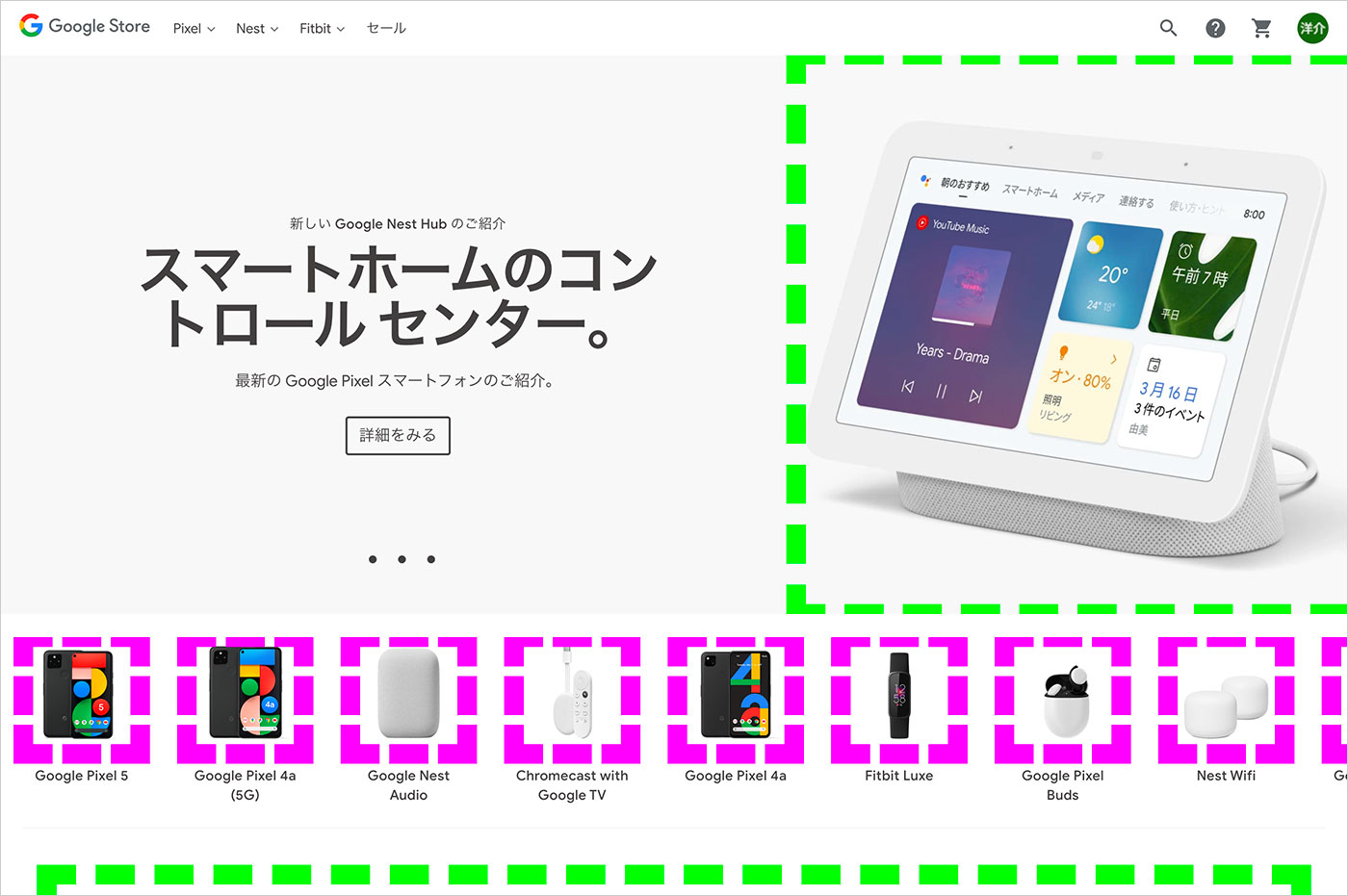
Google Store

https://store.google.com/jp/?hl=ja
メディア・マガジン
WebPはGoogleが公式で推奨している画像形式です。Googleが現在重要視しているのはスマホでのサイト表示速度。SEOにも重要だとアナウンスされています。SEOを重要視しているメディア・マガジン系のサイトもWebPに対応し始めています。
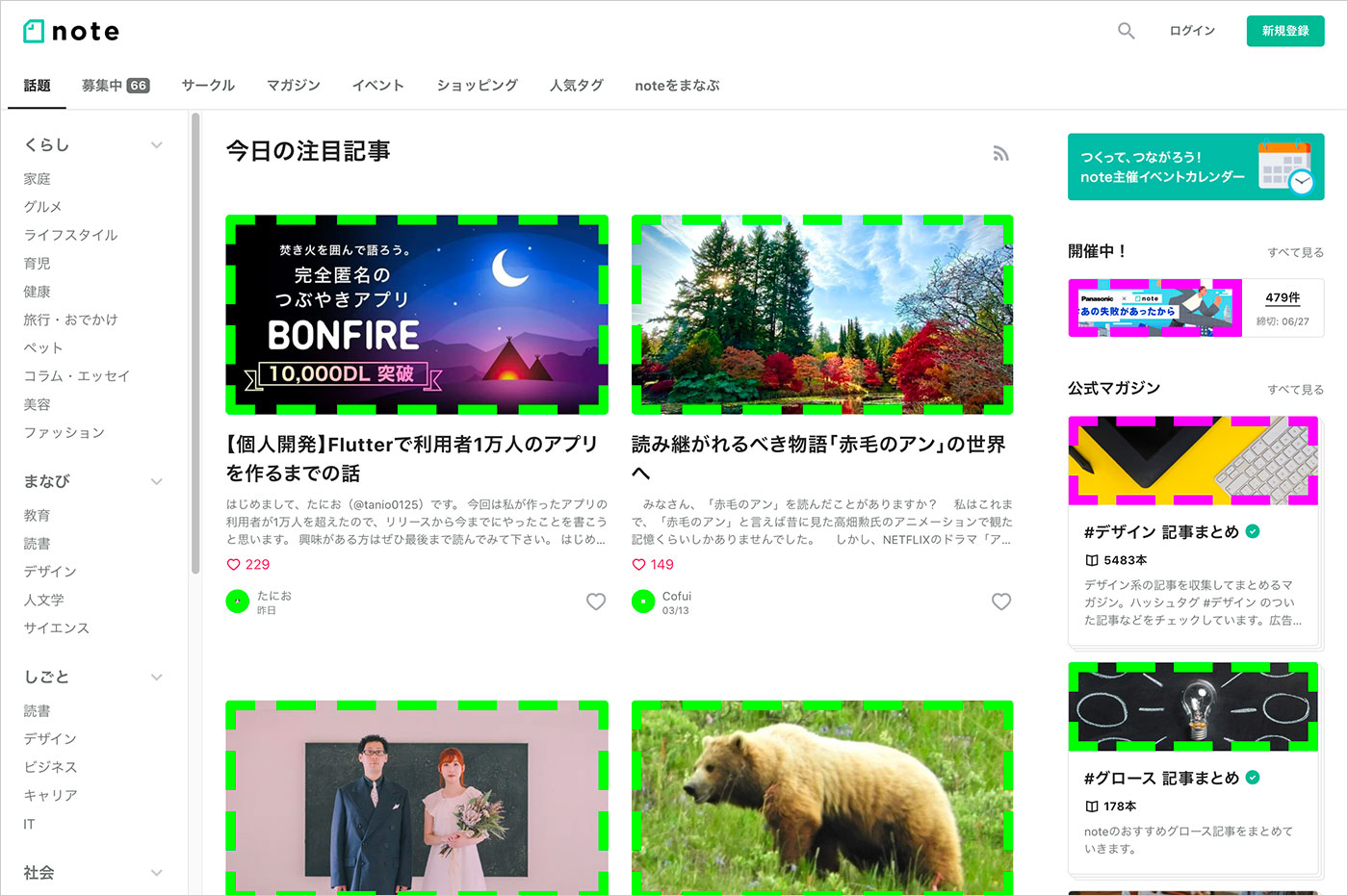
note
POPEYE
WIRED
まとめ
いかがだったでしょうか?普段ウェブサイトを見ていて気になったサイトがあったら、「WebP Highlighter」でチェックすると、すぐに対応済みが否かわっかりますよ。意外だったのはYahoo!さんはほんの一部のみ対応済み、Amazon.co.jp、メルカリがまだ未対応だったことですが、大手なのですぐに対応していく予感がしています。WebPの対応は2021年から加速すると言われていますので、是非チェックしてみてください。
クレジット
編集・ライティング:Good Web Design
イラスト:People vector created by iwat1929 – www.freepik.com
最終更新日: