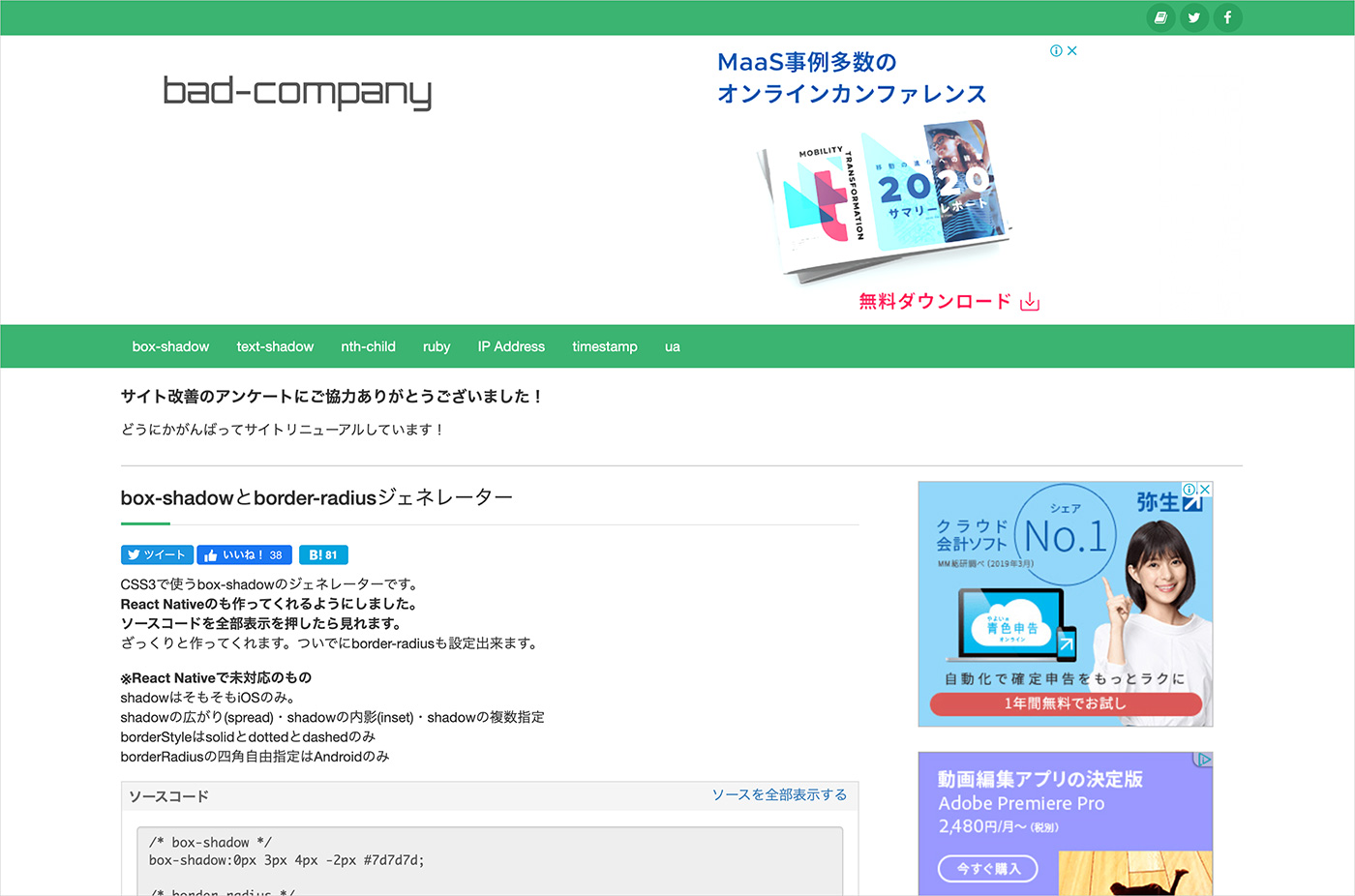
box-shadowとborder-radiusジェネレーターのデザインに興味ある方にオススメのWebサイト
これは便利です!プレビュー機能があるのでスライダーを使ってビジュアルをコントロールしながら、リアルタイムでCSSで数値が反映されます。box-shadowとborder-radiusジェネレーター
ローディングを実装できるJavaScriptライブラリ「 PACE.js」
Pace is a Javascript and...
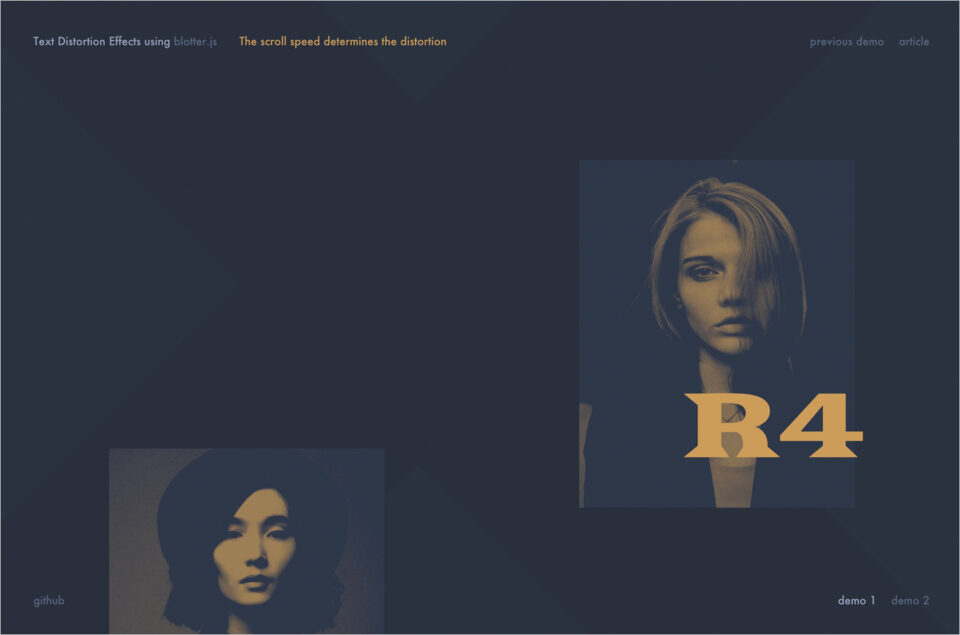
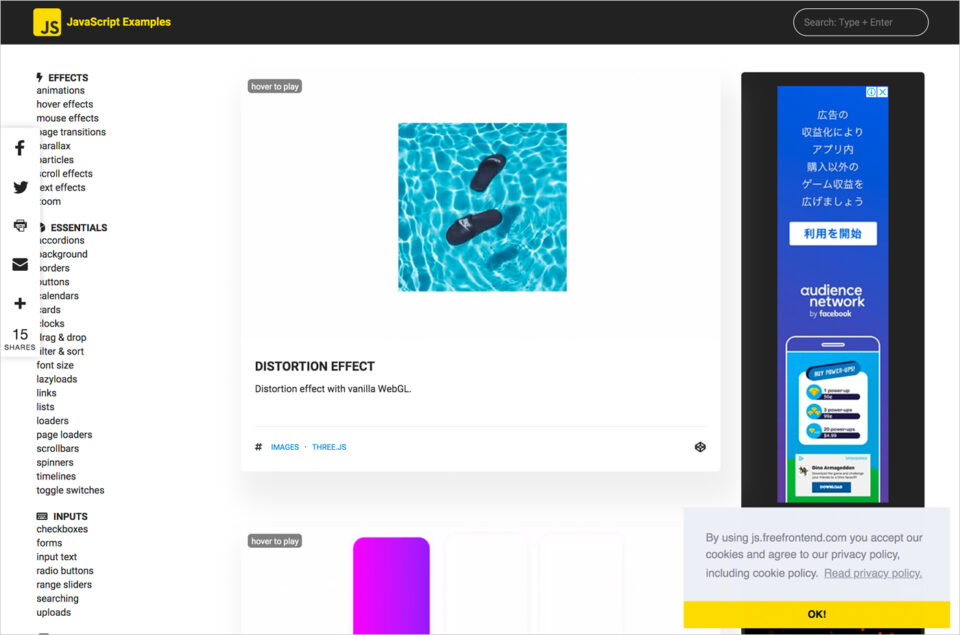
Some text distortion experiments using the Blotter.js library. ...
Portfolio of Jonas Reymondin, a UX/UI Designer and Front-end De...
I'm Thibaut Foussard, a 32-year-old French javascript enthusias...
Aristide Benoist is a developer who specializes in motion and i...
UI sound assets, developed in collaboration with multiple sound...
Hey! I am Youness, a creative Webflow developer based in France...
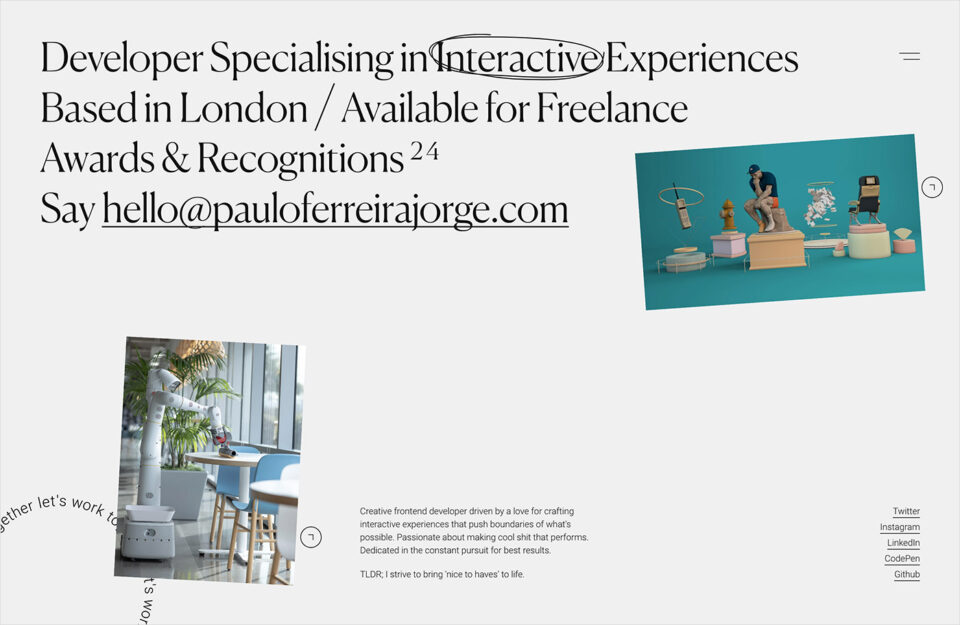
Portfolio of Paulo Ferreira Jorge a front-end developer special...
Creative developer focused on animations and user interactions,...