
先日アップした「次世代画像形式 WebP(ウェッピー)とは?」と「PhotoshopでWebPを書き出すベストな方法」は好評をいただきアクセス数も抜群です。次世代画像形式といわれているWebPの注目度の高さがわかりますね。まだ読んでいない方は是非ご覧ください。
※この記事はスマホではなくPCで読んでいただければ、画質の設定の項目が確認しやすいです。
どこまで軽量化できる?
さて本日は、その続き「WebpとJPEGのファイルサイズをPhotoshopを使って徹底比較!」と題してファイルサイズはどこまで軽量化?できるかAdobe Photoshopを使用しながら徹底検証していきます。最初に「PhotoshopでWebPを書き出すベストな方法」の復習になりますが、現時点では(2021年5月)PhotoshopはWebPを書き出すにはGoogleが無償で配布しているPhotoshopプラグイン「WebPShop」が必要になります。まだインストールされていない方はインストールしてください。(インストール方法から使い方まではこちらよりご確認ください。)
画像は2種類
そこで今回検証する画像は2種類。コーデイングのお仕事とを想定して、汎用性の高い画像をピックアップ!
1. イラストベースのベタ塗りが多いJPEG画像
2. 人が写っているJPEG画像
Webデザイナーさん、コーダーさんが仕事で使う機会の多いような画像をサンプル画像として検証を行っていきます。
1.イラストベースのベタ塗りが多いJPEG画像で検証!
まず最初にベタ塗りの多いイラスト画像からです。基本的には普通の写真と違ってベタ塗りの多いイラストのJPEG画像は、元々のデータサイズは比較的小さめです。この画像がJPEGからWebPで保存すると、どのくらい軽量化できるか見ていきましょう!

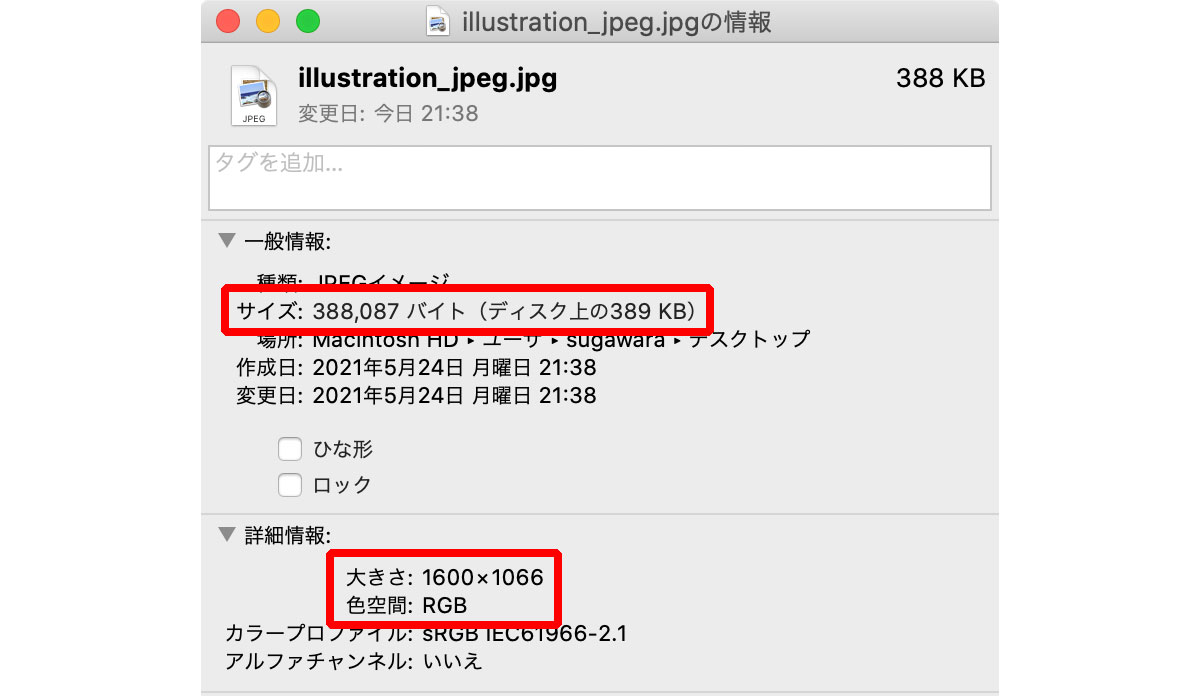
こちらのイラストをJPEGの元画像として使います。まずはサイズとデータ容量の確認です。
1. 画像形式:JPEG
2. サイズ:横1600px 縦1066px
3. ファイルサイズ:389KB

プロのイラストレーターさんから納品されたデータを想定
こちらの画像はAdobe Illustratorのベクターデータのイラストから画像を劣化させることなく、Illustratorから最高画質(画質:100)でWeb用に保存したJPEG画像です。こちらのデータは普段の仕事だったら、そのままでは重たすぎて使えないのでPhotoshopでJPEG形式のまま軽量化してみます。どの位軽量化できるでしょうか?
こちらのデータをPhotoshopで開いてから「Web用に保存」で確認していきます。

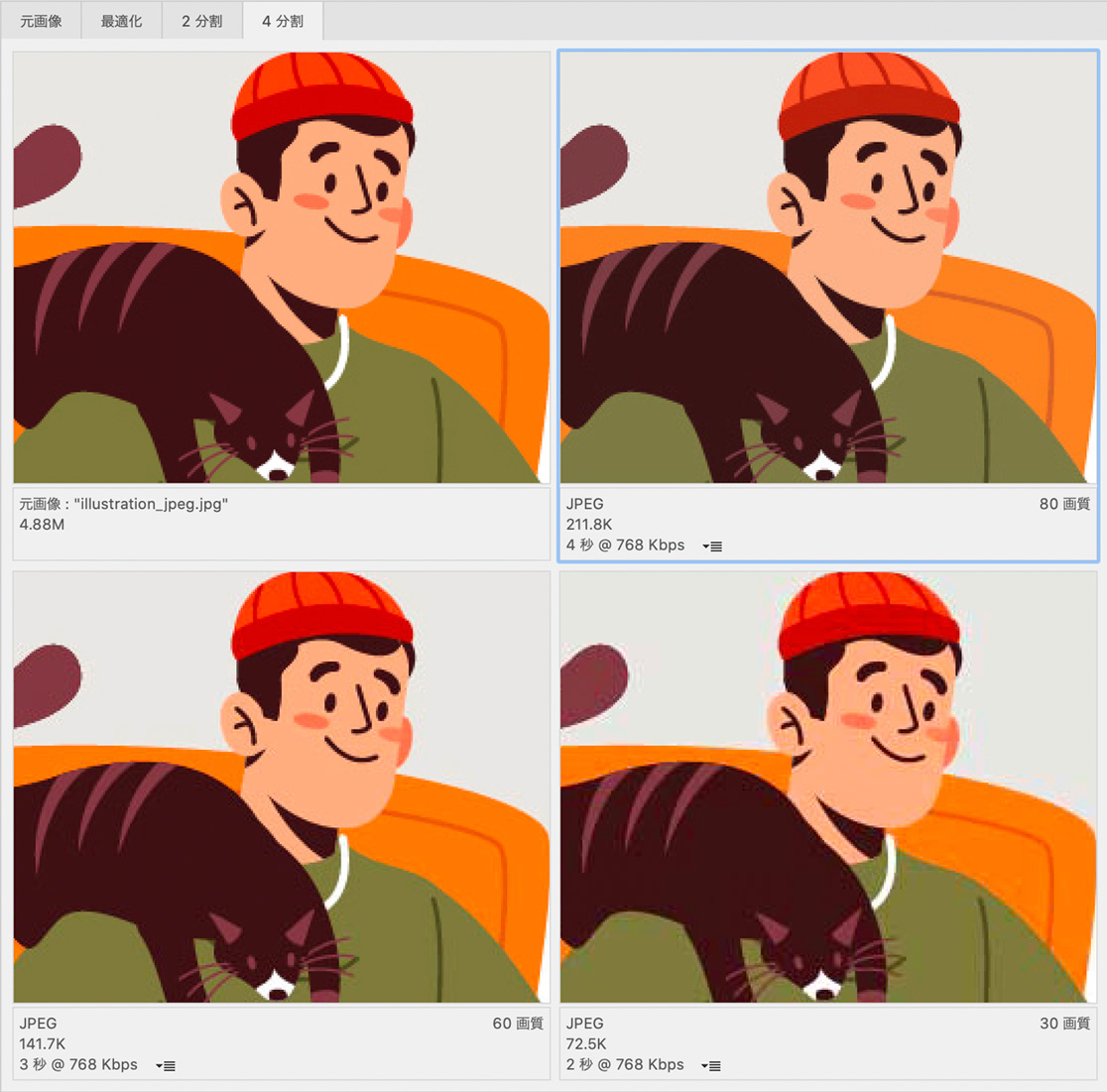
左上から元画像、右上が「高画質(画質:80)」、左下が「やや高画質(画質:60)」、右下が「中画質(画質:30)」です。普通のお仕事でしたら「高画質(画質:80)」位の画質は必要ですが、ファイルサイズが211Kなので、もう少し画質を落として「画質70〜60」位で書き出す場合が多いです。このイラストの画像でしたら「200K」位がファイルデータになると思います。
WebPで書き出すと?
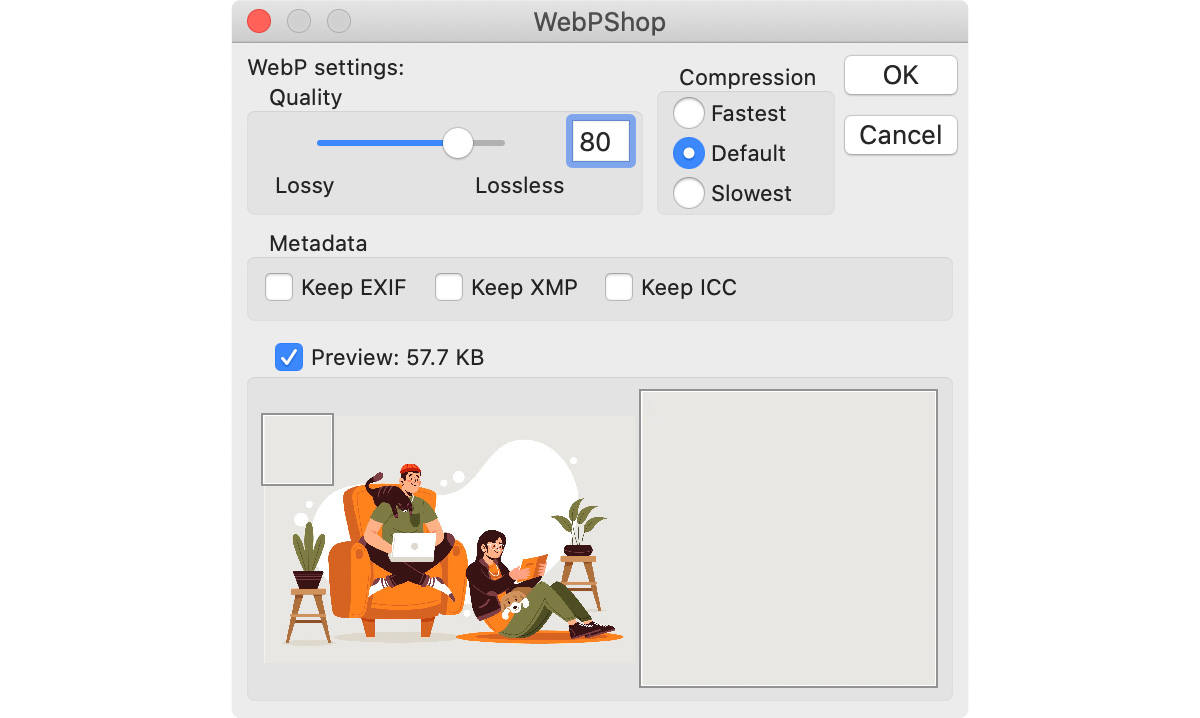
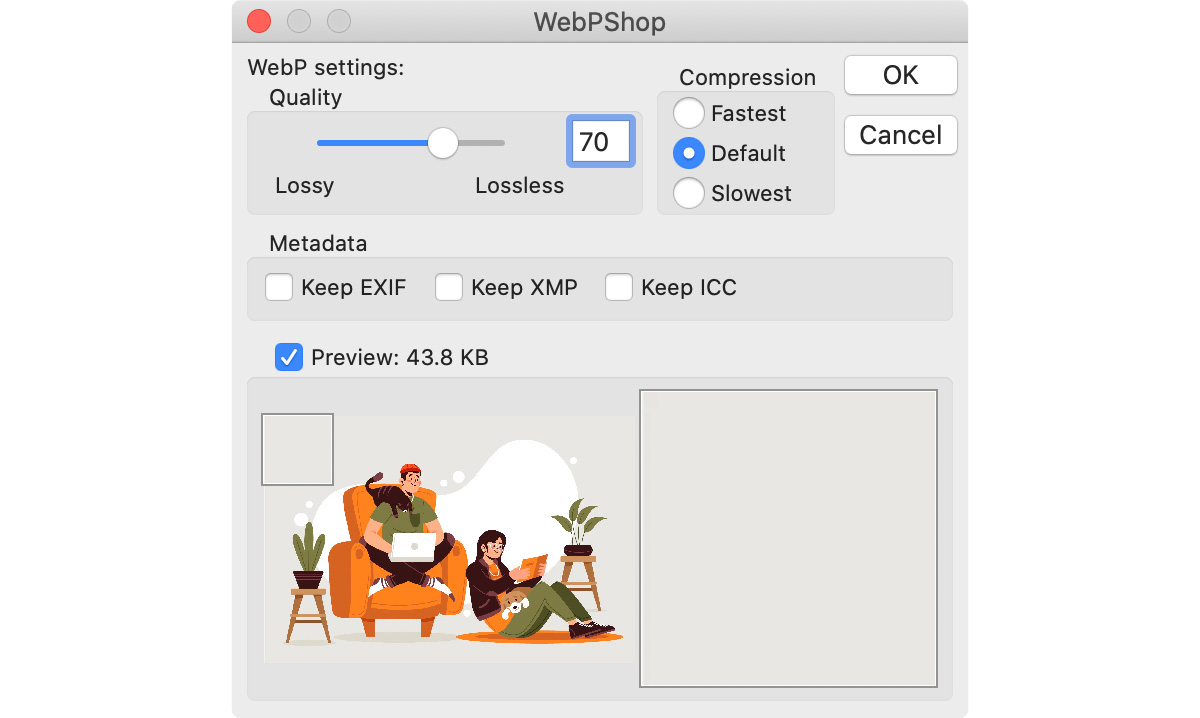
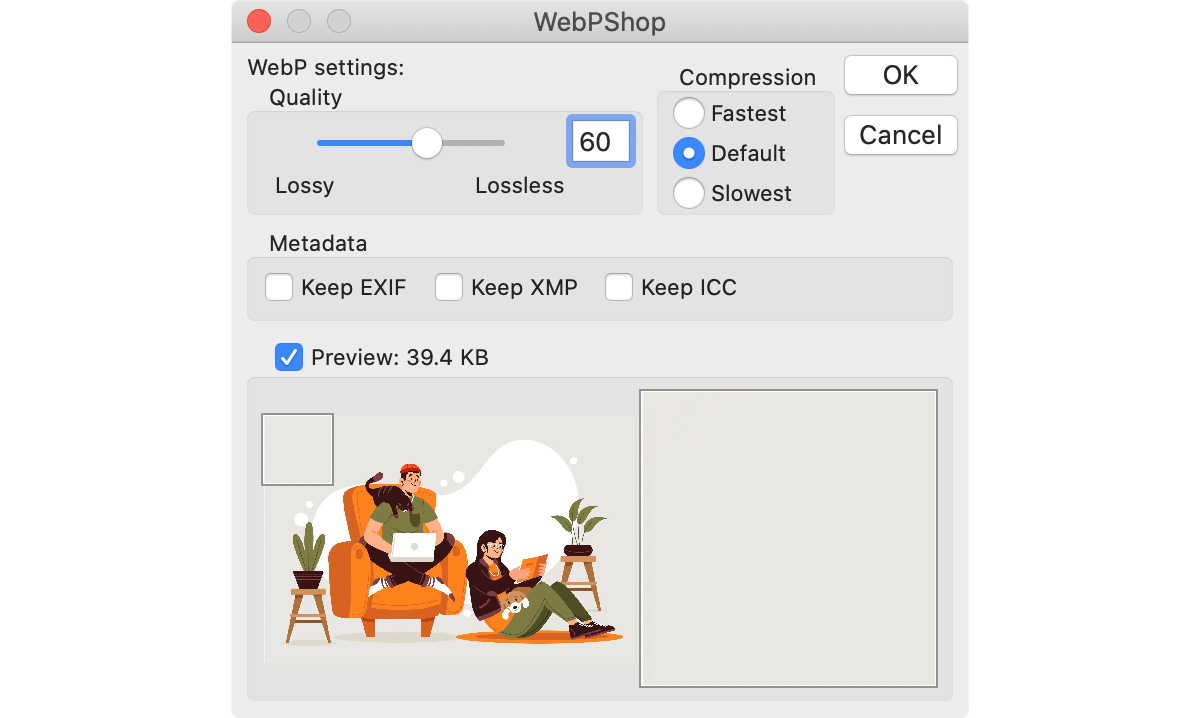
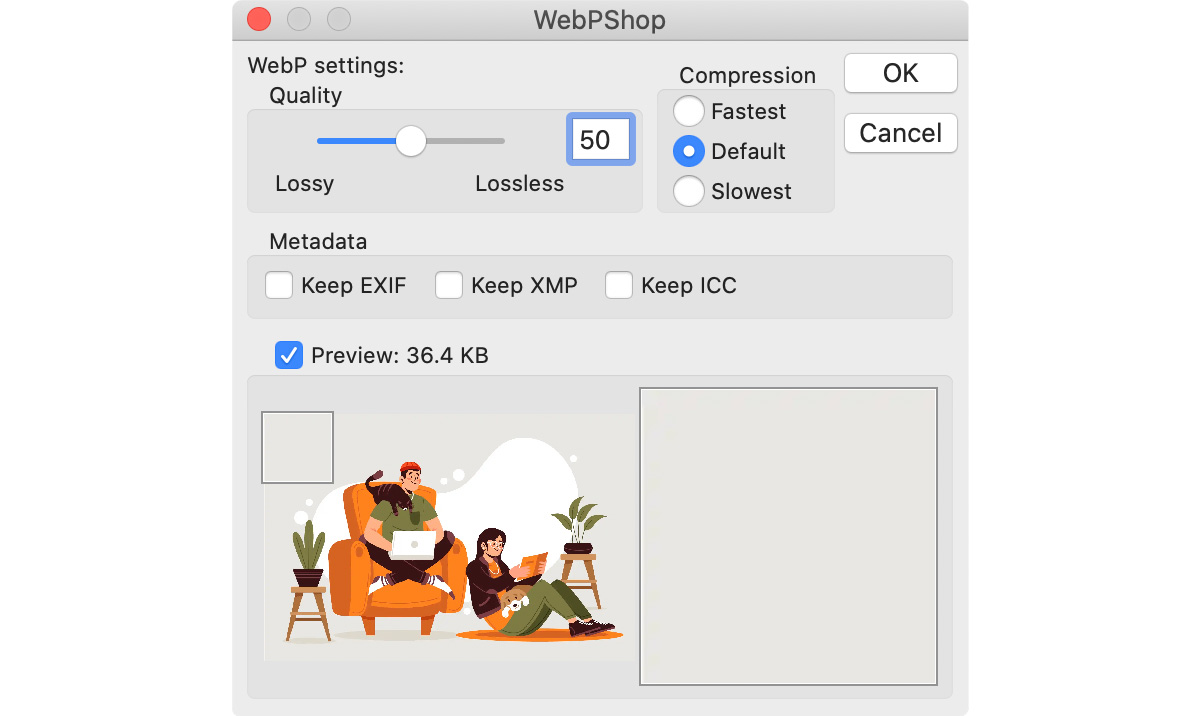
続いて、WebPで書き出した場合のファイルサイズを見ていきましょう!WebPSHOPでも4種類「画質:80、70、60、50」で、どの位軽量化できるか見ていきます。

画質80で57.7KB。何と!JPEGの200Kから約4分の1のファイルサイズです。

画質70で43.8KB。画質80から、さらに軽くなりますね。(約14KBマイナス)

画質60で39.4KB。画質70と比較すると、そんなに軽くなっていません。(約4KBマイナス)

画質50で36.4KB。画質60と比較すると、そんなに軽くなっていません。(約3KBマイナス)
結果!
イラストベースのベタ塗りが多いJPEG画像で検証した結果は、WebP形式の画像は約4分の1のファイルサイズとなりました。WebPShopの画質の設定は80-70位がファイルサイズ、画質の両方を考えるとバランス良さそうです!イラストの内容にもよると思いますが、相当軽量化されているのがわかりますね。続いては2の写真(人が写っているJPEG画像)で検証していきます。
2.人が写っている写真データで検証!
先ほどと同じ流れで「人が写っている写真データ」の軽量化を検証していきます。

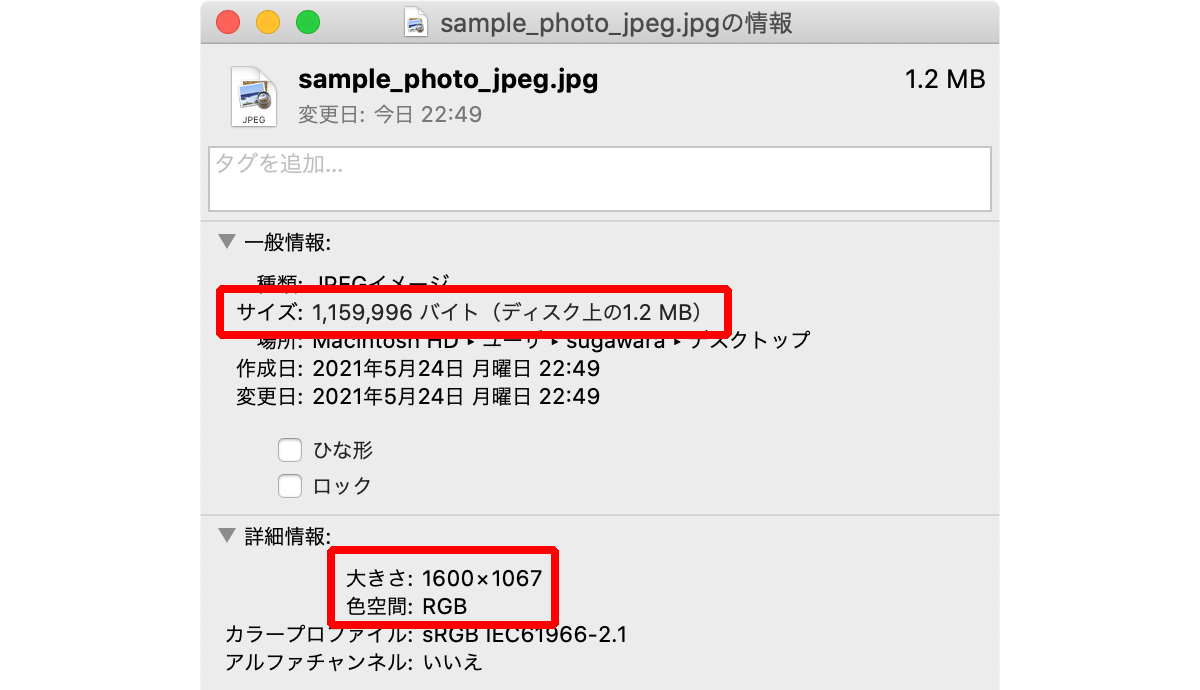
こちらの写真をJPEGの元画像として使います。まずはサイズとデータ容量の確認です。ファイルサイズは先ほどのイラストと比較するとかなり大きくなっています。今回選んだサンプル写真が、カメラマンさんから納品された後にどのくらい軽量化できるか?という想定です。
1. 画像形式:JPEG
2. サイズ:横1600px 縦1066px
3. ファイルサイズ:1.2M

画質は元画像を軽量化していないのでファイルサイズが「1.2M」もあります。こちらをPhotoshopのWeb用に保存で見ていきましょう!
Web用に保存

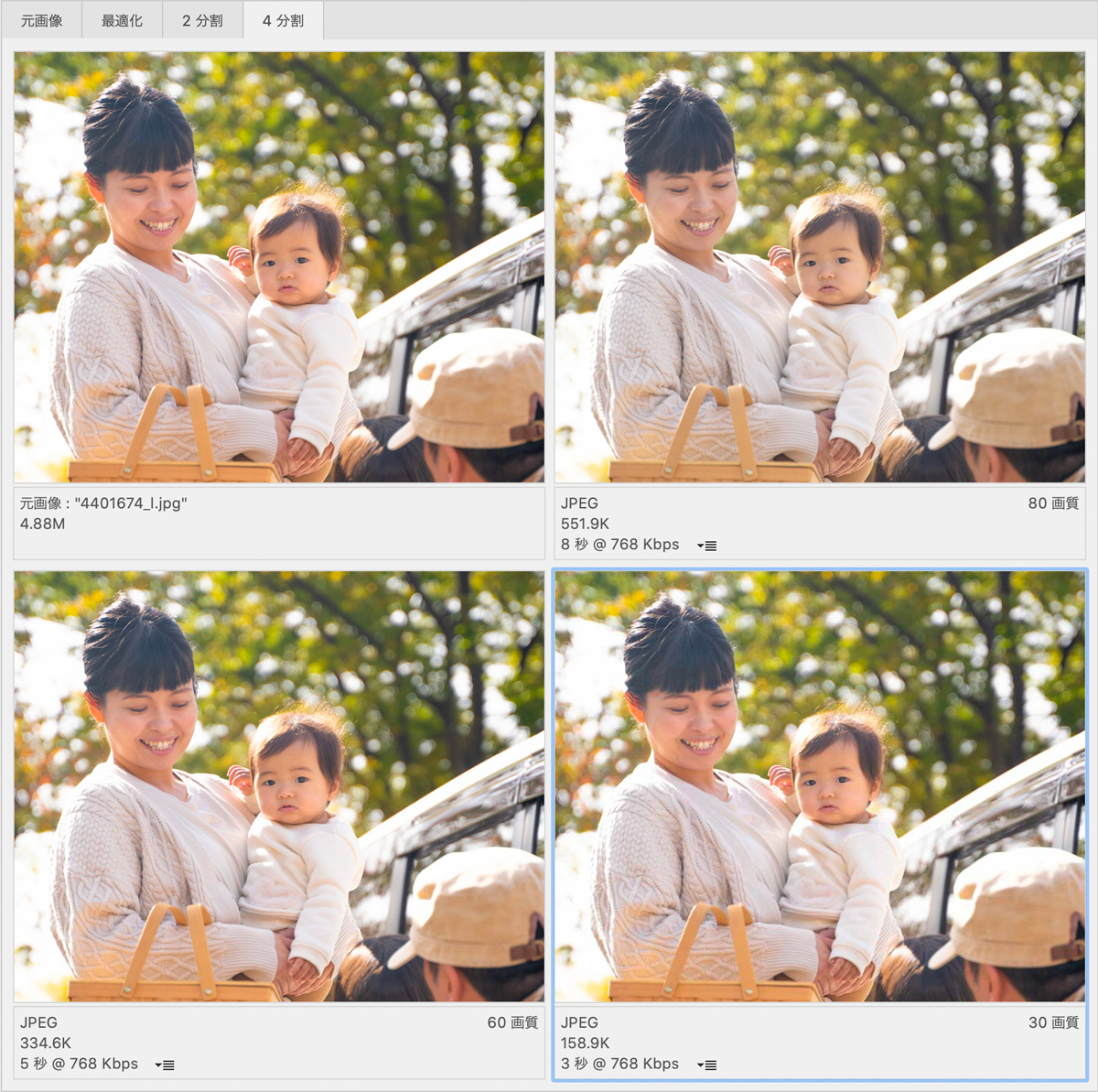
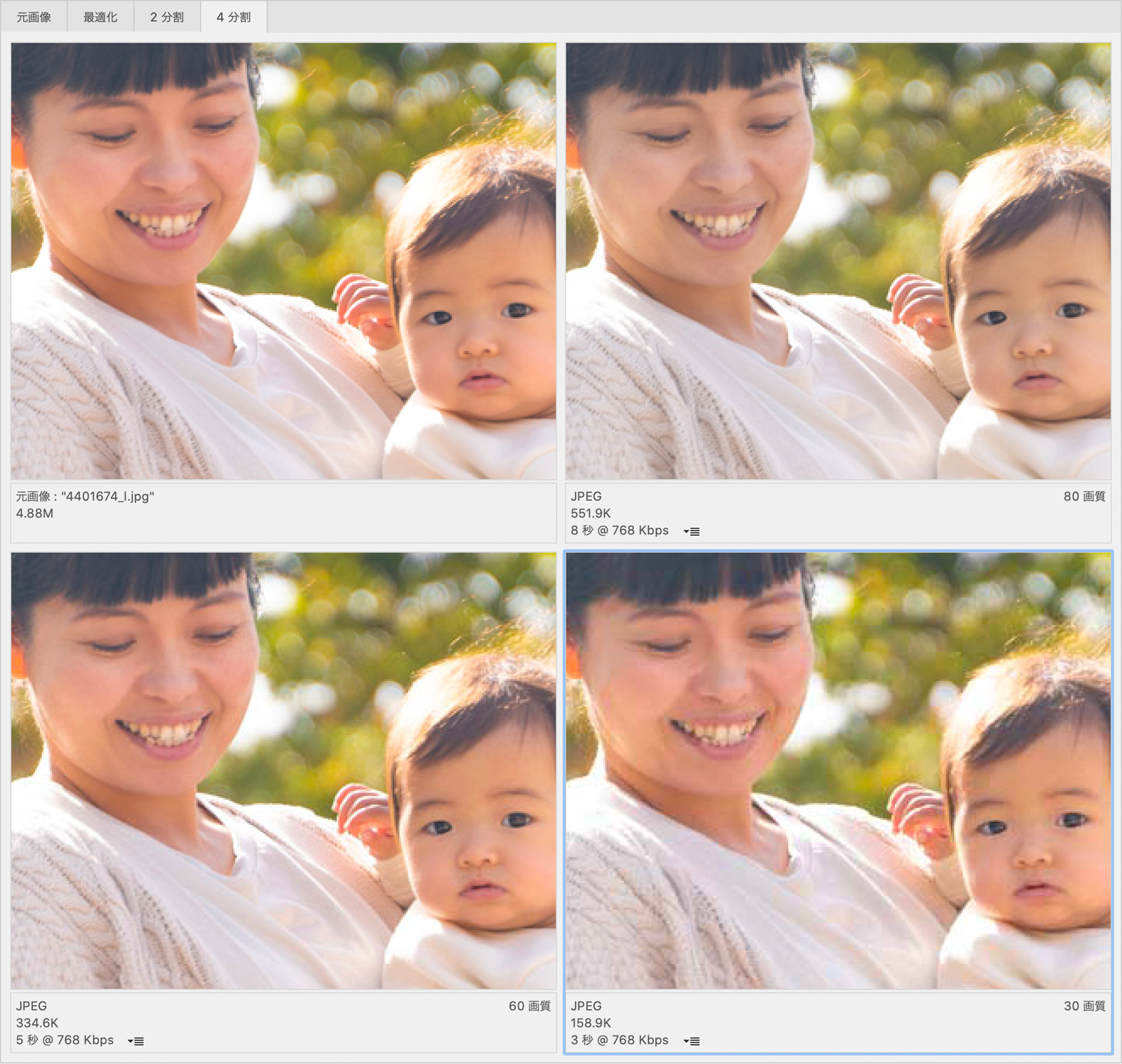
先ほどと同様、左上から元画像、右上が「高画質(画質:80)」、左下が「やや高画質(画質:60)」、右下が「中画質(画質:30)」です。これだと画質のクオリティがどのくらい変化したかわからないので、拡大していきます。拡大した画像が下の画面です。

右下の「中画質(画質:30)」を見ると明らかに肌のトーン(諧調)が飛んでいて、使い物になりません。この写真の場合は「画質:80-60」くらいのクオリティで使いたくなります。今回は画質とファイルサイズの検証なので、「やや高画質(画質:60)」でファイルサイズは334.6Kを基準にすすめていきます!
こちらの写真をWebPで書き出すと?
続いて、先ほどと全く同じ設定でWebPで書き出した場合のファイルサイズを見ていきましょう!4種類「画質:80、70、60、50」で見ていきます。

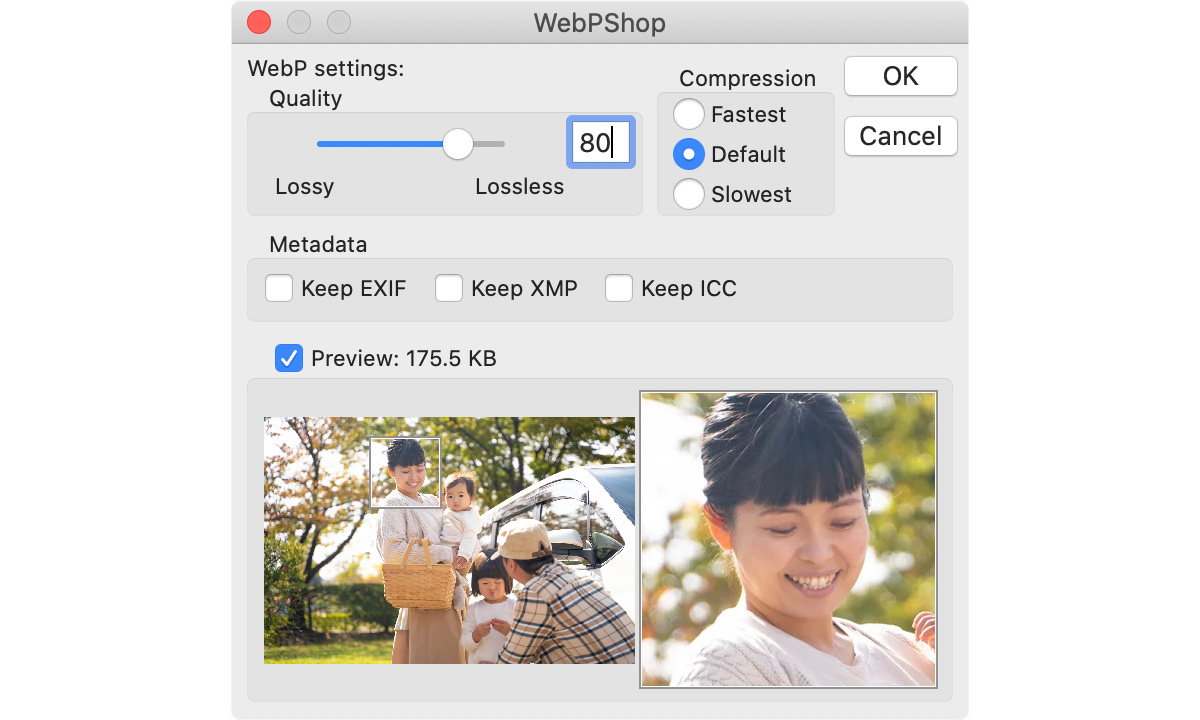
画質80で175.5KB。JPEGの334Kから約2分の1のファイルサイズです。先ほどと同様、相当軽量化できています。

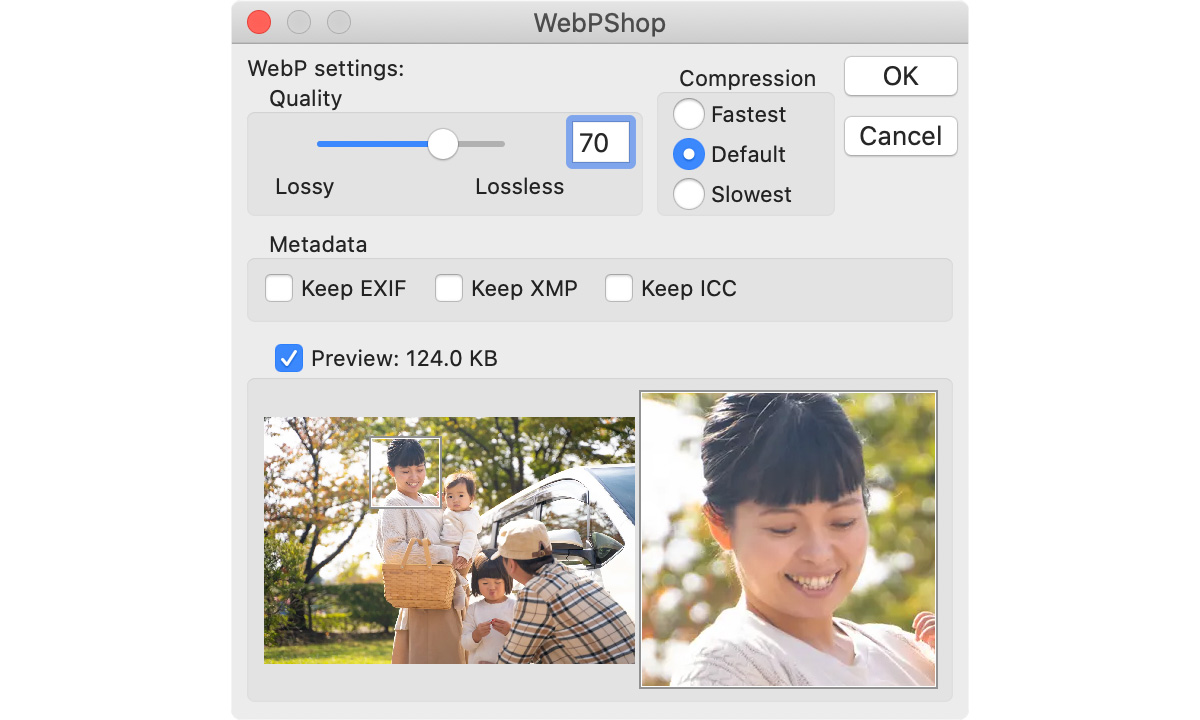
画質70で124KB。画質80と比較すると画像が少し劣化しはじめていますが、仕事によっては使える範囲内でしょう。

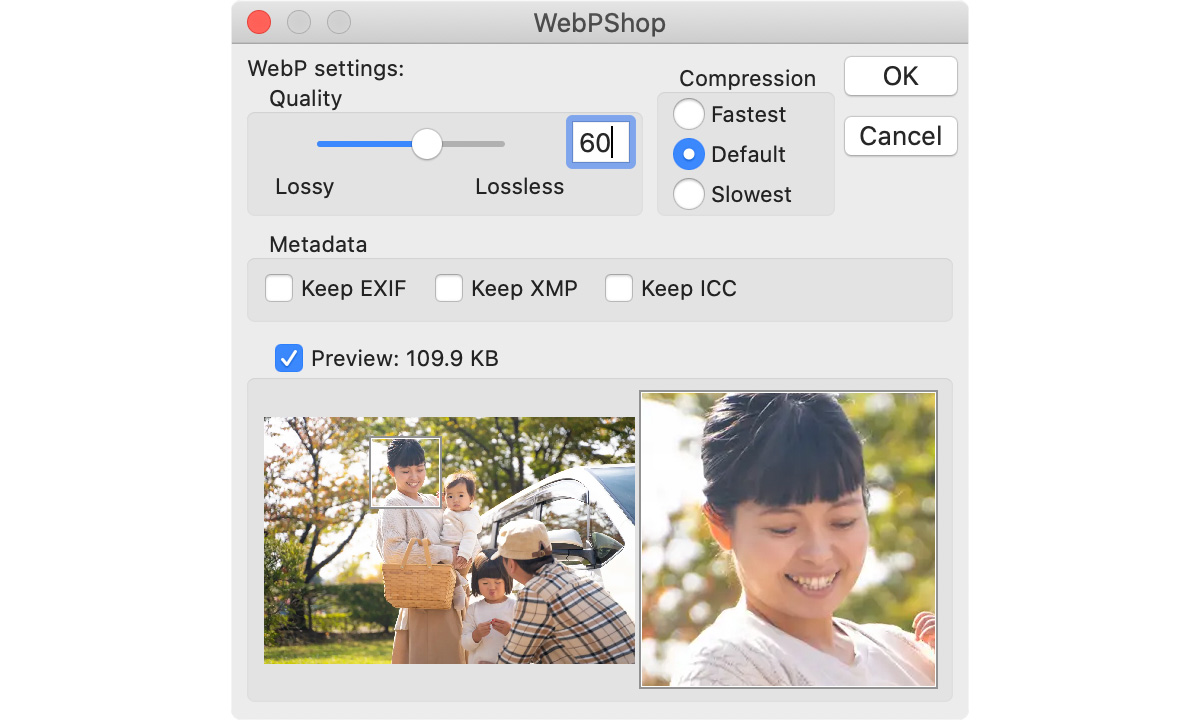
画質60で109KB。画質70とあまり変化なし。

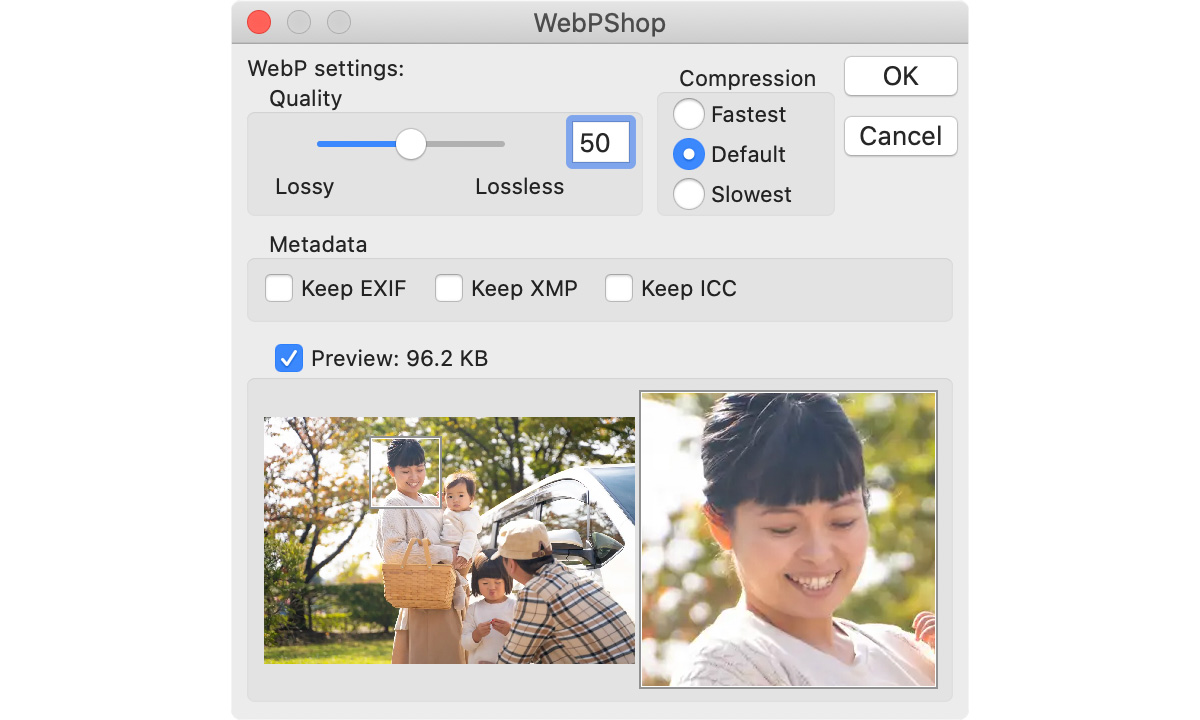
画質50で96.2KB。画質60とあまり変化なし。
結果!
人が写っている写真画像で検証した結果は、WebP形式の画像は約2分の1のファイルサイズとなりました。画質は80〜70位で設定する方が多いのではないでしょうか?今回使用した写真は背景も複雑で(木々、草の部分)データ容量が大きいものをあえて使用しましたが、WebPだと175.5KBまで軽量化でき、画質も問題なくお仕事で使えるクオリティだと思います。
まとめ
いかがでしたでしょうか?スマートフォンが主流になり大分時間が経ちましたが、ようやく新しいファイル形式WebPが登場し、普及し始めています。これからWebPはWeb業界全体に導入される技術です。(おそらく凄いスピード感で普及していくのではないでしょうか?)まだPhotoshopでWebPを書き出したことない方は是非挑戦してみてください。
仕事の現場で導入する前にテスト
画質のクオリティに関しては仕事で導入する前にやり方や傾向を把握したほうが、仕事もスムーズに進めることができます。コーダーさん、エンジニアさん、だけでなくWebディレクターさん、Webデザイナーさんも是非、テスト検証することをおすすめいたします。学生さんは是非、学校や自宅でトライしてみてください。今のうちにスキルアップに挑戦すれば就職活動時もポイントアップになりますよ。
プラグイン WebPShopの感想
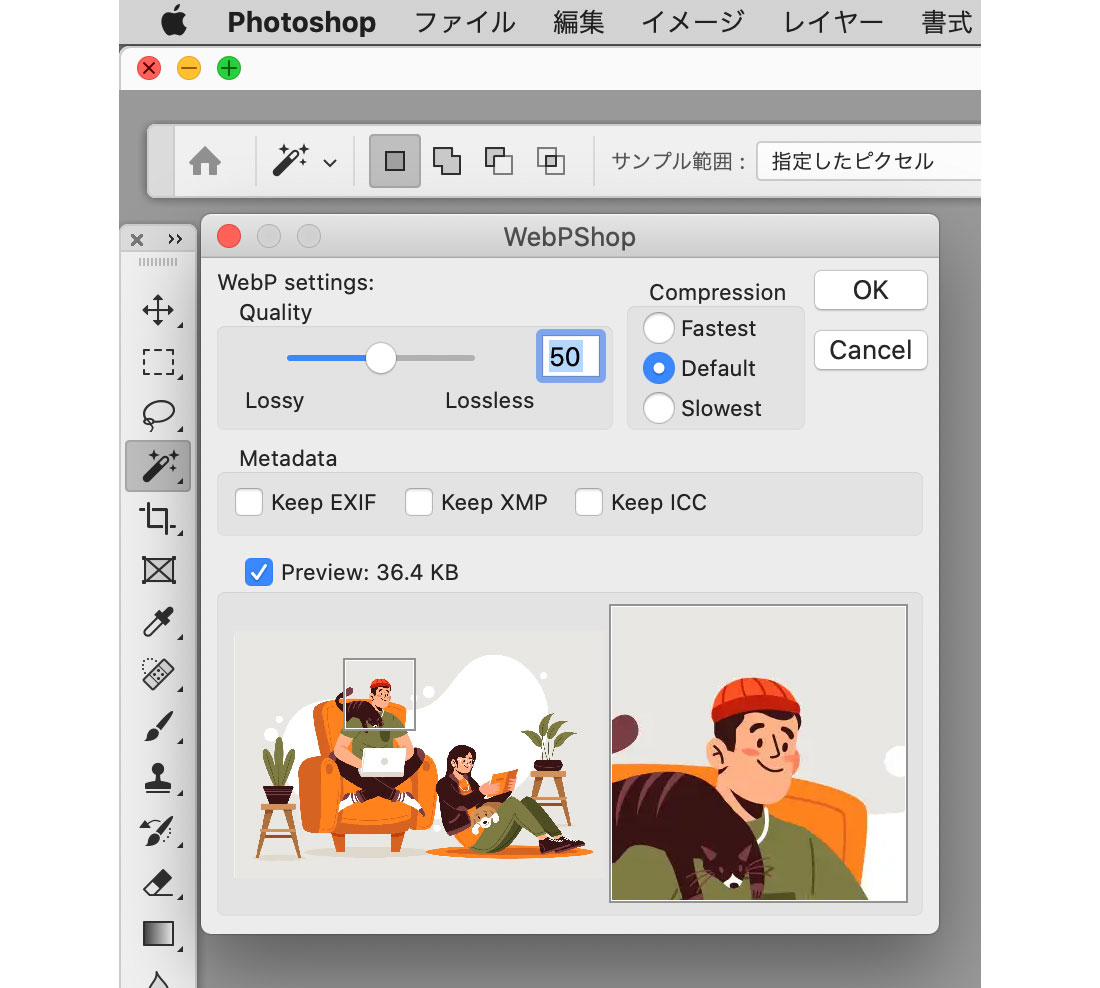
プラグインのWebPShopをPhotoshopにインストールして使って1週間くらい経過しましたが、プレビューが小さすぎて画質がどのくらい劣化しているか把握しずらいです。私は仕事ですでにWebPを導入しているのですが、毎回数種類の画質のパターンを書き出して、書き出したWebP画像をPhotoshopで再度開いて、確認して、その中から選んでいくのは非常に時間がかかって手間です。

こちらが実際の画面のキャプチャ画像です。ご覧の通りプレビュー画面が小さくて、全体のイメージが確認しずらいです。もっと直感的に操作できたら便利そうですが。。。
そこで、見つけた「WebP Converter」というアプリを現在、試験的に導入しています。今のところコーディング作業もスムーズにすすめられています。こちらのレビューも後日アップしたいと思いますので楽しみにしていてください。
参考サイト
WebPShop|Google Developers:https://developers.google.com/speed/webp/docs/webpshop
クレジット
編集・ライティング:Good Web Design
イラスト:People vector created by iwat1929 – www.freepik.com
最終更新日: